










 Рейтинг: 4.8/5.0 (1885 проголосовавших)
Рейтинг: 4.8/5.0 (1885 проголосовавших)Категория: Бланки/Образцы
16 февраля 20:26 2016 by admin
Одностраничный сайт имеет много очевидных предназначений, при этом сложно что-то придумать и сделать с ним, чтобы это было действительном новым. Тем не менее следует отметить, что приведенные здесь примеры выглядят абсолютно свежо и оригинально.
Многие образцы в целом придерживаются минималистских стилей, которые весьма удачно дополняют идею одностраничных сайтов. Немалая часть представленных сайтов могла бы включать несколько веб-страниц, из-за чего дизайнерам пришлось бы «раздувать» содержимое, чтобы заполнить пространство. Вместо этого в приведенных примерах упор сделан на эффективность и легкость пользования. Это делает содержимое сайтов простым для восприятия, способствует его оперативной загрузке, а также свидетельствует о стремлении быстро обеспечить пользователя необходимой ему информацией.
Отличным подтверждением тому является сайт с портфолио Джека Блума, многие вещи на котором реализованы удивительно грамотно. Здесь определенно использован полуминима листский стиль. Я говорю «полуминималистский» потому, что на этом сайте присутствуют кое-какие украшательства, однако в целом все выглядит довольно скромно. Следует отметить, что, к примеру, текст воспроизведен креативно и красиво, что позволяет ему исполнять сразу две роли — украшения и содержимого.
Существует еще одна стратегия в размещении всего содержимого на одной веб-странице. Сайт www.nineflavors.com представляет собой одностраничный веб-ресурс, где имеется что-то вроде линейной прокрутки для смены содержимого. С первого взгляда данное решение может показаться умным и изящным, однако оно ведет к неизбежному во-просу: «Почему бы просто не разместить каждую из частей общего содержимого на отдельной веб-странице?» На данный вопрос существует много возможных ответов, однако я хочу заострить ваше внимание на том из них, который выделяется на фоне остальных.
Дизайнерскому агентству сложно добиться от пользователей того, чтобы они просмотрели все содержимое его сайта, ознакомились с образцами работ и историей, и уговорить их воспользоваться дизайнерскими услугами этого агентства. В данном случае, если пользователь делает первый шаг и щелкает на той или иной ссылке, к его удивлению соответствующее содержимое мгновенно выскакивает на экран. Благодаря этому у пользователя возникает ощущение, что у него уйдет меньше времени на ознакомление с этим сайтом, чем если бы ему пришлось путешествовать по множеству веб-страниц. Лично я как пользователь быстро соблазнился желанием пощелкать на всех ссылках и исследовать содержимое данного сайта целиком. Это отличный способ сделать так, чтобы любой пользователь мог без труда совершить быстрый обзор значительного объема содержимого сайта.
Примеры одностраничных сайтовКартинки кликабельны, откроются в новом окне.





15 апреля 2012, 10:10 Раздел: Web-дизайн Комментариев: 4
Одностраничные веб-сайты: 23 наглядных примера дизайнерского оформленияДля веб-сайтов, не перегруженных контентом, одностраничные компоновки могут быть хорошим решением – позволяющим выложить всё содержимое такого ресурса на домашней странице, а через систему навигации, как правило, перемещать пользователей между разделами. В последние годы мы наблюдаем неуклонный рост популярности сайтов этого типа, обусловленный, в значительной степени, широкими возможностями jQuery в плане построения красивых эффектов и переходов. Чтобы вдохновить вас на поиск собственных творческих находок, мы собрали здесь ряд действительно удачных примеров веб-сайтов, весь контент которых размещён на единственной странице.
Посмотреть есть на что: от минималистских решений до красочных дизайнов, от простых "ходовых" меню навигации до расслоения подвижных изображений на передний и задний планы. Не пожалейте времени и посмотрите всю подборку, а потом скажите нам, какие примеры понравились вам больше всего.
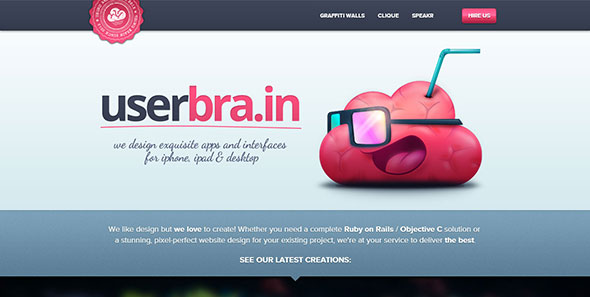
01. Одностраничный веб-сайт Rodesk























2009—2014 © CoolWebmasters.Com - онлайн-журнал для профессиональных веб-дизайнеров и разработчиков. Все права защищены.
Наш онлайн-журнал предоставляет самую свежую и актуальную информацию для профессиональных веб-дизайнеров и разработчиков в виде переводов статей и новостей, полученных с зарубежных информационных ресурсов. Дизайн и разработка сайта - лаборатория D.L.E. Templates.Com
Копирование материалов сайта разрешено только с указанием активной индексируемой гиперссылки на наш сайт!
Мы сами вдохновляемся материалами, которые предлагаем вам на обозрение, будь то интересные руководства или полезные и впечатляющие подборки (дизайнов, шаблонов, сниппетов и т.д.), и мы всегда сохраняем ссылки на источники, и сообщаем авторов изображений, использованных в подборках или руководствах. Зачастую, ссылка на источник не ведёт напрямую к автору шедевра, но мы ведь не волшебники, чтобы угадывать, кто является автором.
Если кто-то захочет использовать какие-либо изображения, графические элементы, исходники, которые мы здесь предоставляем, то единственное требование, выставленное к перепосту, заключается в сохранении ссылки на источник, а также соблюдение условий лицензионного соглашения (если таковое имеется). Если кто-то желает модифицировать тот или иной продукт, изменить его, подкорректировать, то этому энтузиасту придется самостоятельно искать настоящего автора материала.

Ниже размещен видео-урок, в котором я показал, как создать одностраничный продающий сайт. Этот урок из бесплатного видео курса, который предназначен для новичков и посвящен продажам товаров. В качестве примера, мой реальный одностраничный сайт.
Можно ли создать одностраничник самому?Да, это легко сделать в бесплатной программе Front Page. Создание одностраничного сайта в этой программе даже у новичка займет всего минут 30. Для этого не нужно знать html и уметь программировать. Нужно только набирать текст на клавиатуре и вставлять картинки.
В следующих видео-уроках я покажу вам, как я продавал товары с помощью одностраничного сайта. Покажу вам несколько различных примеров реально действующих продающих сайтов. Все эти сайты я создал самостоятельно и совершенно бесплатно.
Смотреть все вид е о-уроки #8594;
Создание одностраничных сайтов - Landing Page Стоимость создания одностраничного сайта (landing page) от 4 000 рублейХотите увеличить количество клиентов и получать больше прибыли? В этом случае Вам, несомненно, нужен одностраничный сайт - лендинг-пейдж (Landing page)!
Цель одностраничного сайта (landing page) продажа товара или услуги.Создание сайта Landing Page может послужить Вам отличным инструментом для привлечения клиентов по определенному виду товаров или услуг, которые рекламируются в сети с помощью сервисов Яндекс.Директ или Google Adwords.
Посадочные страницы (Landing page) обладают гораздо большей конверсией, чем обычные многостраничные сайты. Ведь на одной такой странице размещена вся необходимая информация для ознакомления клиента с определенным товаром или услугой, и есть возможность быстро сделать заказ или заказать консультацию.
При заказе Landing page у нас Вы получаете:- Посадочную страницу, сделанную с учетом индивидуальных особенностей Вашего бизнеса.
- Изучение Вашей ниши, анализ рынка и конкурентов.
- Индивидуальный и кроссбраузерный дизайн.
- Профеccионально составленные тексты.
- Различные блоки с акциями, торговыми предложениями, формы обратной связи различных типов.
- Регистрация домена в зонах .ru или .рф сроком на 1 год, качественный хостинг для размещения сайта.
- Счетчики ведения статистики Яндекс Метрика, Гугл Аналитикс.
- Бесплатное техническое обслуживание сайта в течение 3 месяцев. Консультации по телефону или электронной почте, помощь в изменении контента сайта (текстовое и графическое наполнение).
- Срок разработки составляет от 2 до 5 дней. Работа начинается с момента поступления первых материалов, оплата производится по окончании работы.
- Настройка контекстной рекламы Яндекс Директ и Google Adwords. что дает возможность Вам начать получать новых клиентов с момента запуска сайта.
Если Вам нужен одностраничный сайт - Лендинг пейдж с современным и адаптивным дизайном, с различным набором функций и сервисов, отправьте заявку через форму нашего сайта или свяжитесь с нами по телефону.
Вдохновитесь примерами одностраничных сайтов, а свой сделайте лучшеБезусловно, популярные одностраничные сайты привлекают посетителей своим не шаблонным оформлением.
Ведь первое, что всегда бросается в глаза – это обложка, то есть дизайн сайта.
На втором месте – заголовок и текст. Удачных примеров художественного оформления страниц в интернете наберется не одна сотня. Внимательно изучив их, откроем некоторые секреты создания первоклассных одностраничников.
Раскрываем фокусы в дизайне одностраничниковУзнаваемые одностраничные сайты, приковывают взгляд:
Одностраничник тот же лендинг. Но я решила разделить эти предложения. У меня одностраничники — это решения именно для инфобизнесменов. Для тех, кто продает курсы, тренинги, семинары, вебинары и так далее.
Как правило, текст для таких продуктов требует бо льшей проработки. Надо уделить внимание личности автора, содержанию курса и, безусловно, результатам, которые получат ученики.
Одностраничник, который продает участие в Клубе Правильных КопирайтеровАкадемия Правильных Копирайтеров. К слову, я один из тренеров Академии. Стояла задача написать продающий текст для Клуба Правильных Копирайтеров. Это закрытое сообщество, члены которого проходят мастер-классы каждый месяц, отрабатывают все на практике и получают обратную связь от тренеров.
одностраничный продающий сайтКак настроить и пользоваться программой Adobe Dreamweaver.
Как создать сайт на образце подписки.
Как создать рекрутинговый сайт и оптимизировать сайты в программе Adobe Dreamweaver.
Научитесь делать форму анкеты.
Вы ведь очень хотите заработать и пригласить в свой бизнес партнеров? Как раз для этого и нужны такие сайты. Преимущество одностраничников в том, что их можно использовать. как страницу подписки, на сайт ставите форму подписки человек внеся свои данные. получает на свой e-meil письмо с видео уроком, а так же вы ему предлагаете услугу или продукт и он платит Вам деньги и этим Вы зарабатываете.
В школе Бовсуновского Вы получите пошаговое обучение и овладеете умением создавать не только одностраничные сайты, но и творить свои блоги, работать с разными программами, выводить свои сайта в топ.
Источники: shkolagromova.ru, www.cyberprog.ru, page-landing.ru, nata-volnaya.ru, satblog1.pro2002.ru
Доброго времени суток, уважаемые читатели. В этой статье вы увидите лучшие примеры одностраничных продающих сайтов, поймете зачем нужны посадочные страницы и где их лучше делать.
Создание лэндинга не занимает много времени и хорошо оплачивается. Правда, как и в любом другом деле – незнание некоторых нюансов может привести к тому, что проект не реализует надежды клиента. Впоследствии сей факт плохо скажется на репутации создателя и приведет к отсутствию заказчиков.

Для начала давайте разберемся в терминологии. Landing page, LP, лэндинг, одностраничник, целевая или посадочная страница – все это синонимы.
Кто-то создает всего одну хорошую страницу, на которой рассказывает все самое интересное о предложении (услуге, товаре, компании). В пределах одного листа, без ссылок. За исключением внутренних (ссылка в начале статьи ведет в середину текста).
В интернете можно найти примерно миллион предложений от разработчиков, призывающих купить у них красивые, качественные и самые замечательные одностраничные сайты. Оно и понятно, ведь это действительно золотая жила. После первого успешного проекта клиент захочет второй, третий и так далее. Конечно же, если «блин» не вышел комом.
Сколько стоит лендинг. В интернете можно найти разные предложение и за 5 000, и за 250 000. Все зависит от амбиций и портфолио компании или частника. Если брать ТОП-100 студий дизайна, то около 7% изготовят страничку чуть дешевле 50 000 рублей, прайс 34% превышает 700 000 рублей, а средней ценой считается половина миллиона.

Когда нужны лэндинги? Допустим, у вас есть магазин компьютерной техники, а принтеры никто не покупал вот уже 18 лет. Все распечатывают документы на работе. Тогда вы делаете акцию и продаете современные, восхитительные и самые прекрасные аппараты всего по 15 000 за штуку.
Как люди узнают об этом? Газеты уже давно никто не читает, реклама на телевидении стоит дорого. Вы создаете целевую страницу и подключаете все возможные виды рекламы в интернете с учетом географического положения пользователей и их интересов. Если человек из вашего города ищет где купить принтер, то его начинает преследовать ссылка на ваш LP.
Вопреки расхожему мнению, продающие страницы создаются не только для акций. Последнее время этот метод используется все реже. Вы можете просто проинформировать аудиторию, что в вашем магазине чая и кофе продаются еще и восхитительные чайные сервизы из самого Пекина.
Почему не создать в таком случае страницу на собственном сайте или не разместить информацию где-то в другом месте? Если проводить аналогию, то лэндинг это все равно что билборд (огромный рекламный щит на улице), который принесет больше пользы, нежели публикация в местной газете.
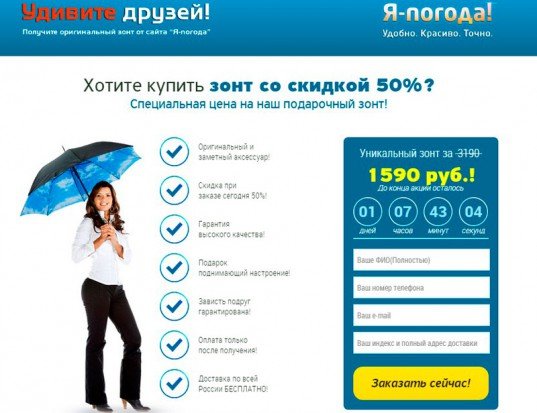
Какой товар можно продавать через одностраничные сайты? Любой. Можно сделать отличный сайт визитку. Некоторые пытаются впарить таким образом даже зонты, одежду, услуги по ремонту. Чуть ниже можете увидеть рисунок. Эту страницу лучшей не назовешь.
После фразы, что покупка зонта гарантированно вызовет зависть подруг, хочется удариться головой об стол, но, как видите, разработчикам все это не мешает брать со своих клиентов 15 – 20 тысяч рублей.
Можно ли было сделать лучше, учитывая, что продавать надо зонты? Да. Бесспорно.
Как минимум нужно убрать информацию о зависти друзей, оригинальности аксессуара (боженьки, это зонт!), подарке, который поднимает настроение, и гарантированности качества. Кто будет продавать некачественную вещь? Я вообще не понимаю зачем об этом говорить, для чего люди так часто пишут эту фразу? Это не дает никакой информации о товаре, не действует на потребителя, короче говоря, бред.
Зачем выставлять читателя идиотом? «Ммм, качественно говорите. Конечно же, раз вы упомянули об этом, то я наверняка пойду к вам. У вас же качественно».

Практически любой клиент хочет сэкономить и вместо большого крупного портала, который будет стоить баснословных денег, думает о чем-то подешевле. Вроде как, если страниц меньше, то и расходы снизятся. Не так уж сильно.
Преимущество сайта перед продающей страницей заключается в самодостаточности. Его можно создать и ждать конверсии из поисковых систем, даже не задумываясь о рекламе. Одностраничник без рекламы не получит той конверсии (отдачи), на которую мог бы рассчитывать клиент. Вам, как разработчику, необходимо это объяснить.
Но как в таком случае мотивировать заказчика все-таки сделать одностраничный сайт?
Объясните, что не использовать интернет – глупо. В отличие от любого другого канала для размещения рекламы – здесь можно увидеть конверсию. Заказчик не только проанализирует пользу, но и повлияет на нее. Если сравнивать с газетами, журналами или телевидением – преимущество очевидно.

Бюджет на рекламу формирует сам клиент и запускает ее в тот момент, когда ему это удобно. Захочет он вложить 100 рублей в месяц, 1000 в день или забудет на пару месяцев о проекте – на все его воля.
Если говорить о стоимости рекламы, то здесь она значительно ниже. Есть вариант платить за просмотры. Потенциальный клиент, уже заинтересовался предложением, иначе он бы не кликнул по ссылке. Один переход придется не больше 100 рублей, это максимум. Если лендинг будет хорошим и хотя бы каждый пятый читатель захочет приобрести товар или услугу, то эти вложения окупятся.
Удачные лендингиКакие одностраничники можно считать лучшими? Те, которые удачно выполняют свои функции, то есть нравятся аудитории, цепляют внимание и продают.
Существует масса правил каким должен быть хороший ленд. Вы без труда можете найти русские шаблоны и схемы. В их использовании нет ничего дурного, особенно для новичка. Вы изучаете основы, без которых не обойтись.
Если на данном этапе соберетесь пороть отсебятину, придумывать что-то свое, что «взорвет интернет», то скорее всего облажаетесь и расстроите человека, который заказывает у вас сайт (Техническое задание на разработку сайта ). Далеко не факт, что публика примет ваше видение.

Чтобы менять или нарушать правила – их необходимо знать.
Допустим, элементарный пример. На заре времен кто-то придумал ставить на продающие сайты счетчики. Можете посмотреть на предыдущей картинке. Сейчас они практически не используются. Тогда их считали признаком хорошего тона и знаний трендов.
Благодаря счетчикам аудиторию заставляли быстрее приобрести тот или иной товар. Конечно же, человек заходит на страницу и его нельзя отпускать. Он всенепременно обязан как можно скорее купить, пока не передумал или не потерял ссылку.
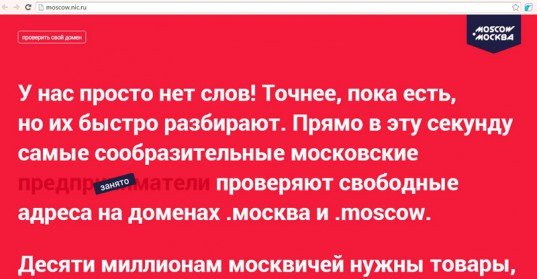
В студия Артемия Лебедева взяли правило создания ажиотажа вокруг предложения, но использовали знания по-своему. Вы открываете промо-страницу, видите текст в котором вам предлагают поскорее занять какой-либо домен в зоне «.москва», а через несколько секунд слова начинают разбирать чьи-то руки, появляются иконки: «Занято». В общем крах!
Стыдно сказать, даже у меня появилось желание что-то да купить, хотя мне «Москва» совершенно не интересна, но вдруг! Домен же можно потом продать. Очень интересная интерпретация правила.

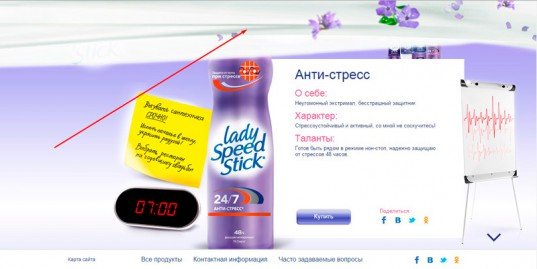
Вот еще один интересный прием от российского агентства Actis Wunderman. Вместо стандартной прокрутки на сайте используется вот такая выползающая штуковина, которая проходит через всю страницу и открывает новый экран. Кстати, обратите внимание на подачу текста. Весьма-весьма…

Посмотрите насколько эффектно смотрится хоть и довольно простой, но яркий и стильный лендинг от студии Agima. Люди любят кнопочки и в агентстве Агима это знают.

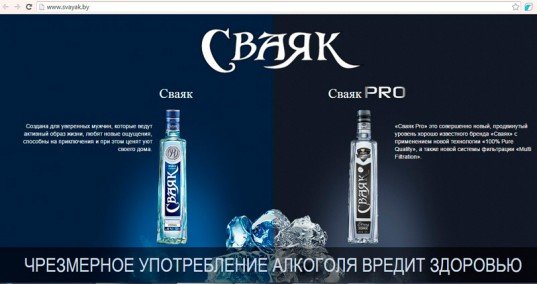
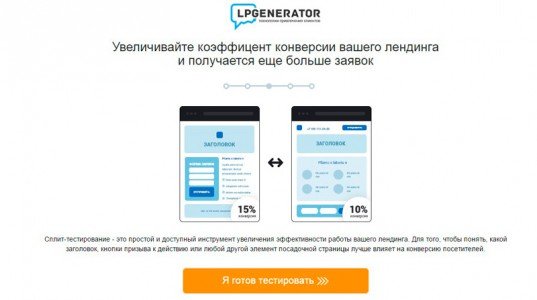
Минималистические продающие одностраничники могут выглядеть не хуже. Кстати, разделение экрана на две части в 2015 году считается трендом.

Даже престижные компании не стесняются делать работу по шаблонам, пользоваться чужими идеями и интерпретировать их по-своему. Для каждого заказчика важно только одно, чтобы портал работал. На дизайнерские идеи и креативное мышление ему глубоко наплевать.
Скачать примеры одностраничниковПредлагаю Вам скачать мою подборку отличных лендингов в PSD и HTML формате — https://yadi.sk/d/jWLLVKa8sjWUa (архив весит 865 Mb)
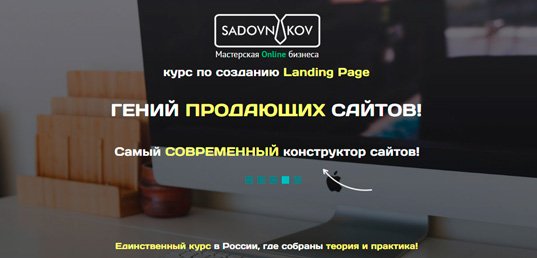
Как создавать и где учитьсяЕсли хотите поскорее освоить создание одностраничников, то рекомендую интересный курс по созданию Landing Page « ГЕНИЙ ПРОДАЮЩИХ САЙТОВ » от Сергея Садовникова. Он рассказывает о классном конструкторе сайтов с которым справится даже ребенок, откровенно говоря, он функционален, и вы сможете зарабатывать неплохие деньги.

Естественно не по 250 тысяч рублей, я не хочу вас обманывать. Такие суммы простому смертному получать трудно, автор в промо-ролике называет это число ради красного словца. Однако, могу вас заверить что сам курс ничуть не страдает от этой маленькой лжи, сказанной ради привлечения большего числа учеников, можно сказать во спасение.
Если вы собираетесь научиться создавать для продажи классные ленды быстро и профессионально, то я рекомендую вам использовать конструктор одностраничников. Благодаря ему вы можете и набить руку и научиться выполнять качественные и дорогие проекты.
Несмотря на то, что это конструктор – он очень мощный. С ним работают даже некоторые крупные студии. Ваши знания не пропадут зря.
Вот только придется научиться им пользоваться. Все не так уж просто, но об этом чуть позже. Давайте попробуем, все равно это в течение 14 дней можно делать бесплатно.
Будем узнавать как сделать сайт одностраничник на примере сервиса www.LpGenerator.ru . В правом верхнем углу кнопка «Бесплатная регистрация». Нажимаем.

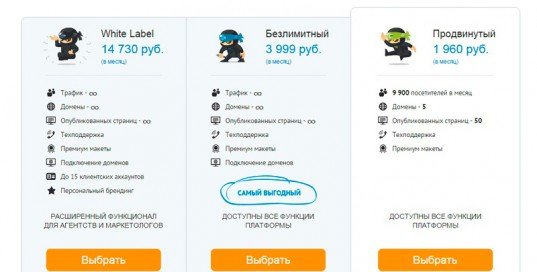
Сразу расскажу о ценах. «Белый лэйбл» — тариф для агентств и маркетологов. Нам с вами до них далеко. Возможно, когда-нибудь вы захотите расширить возможности, но пока об этом говорить рано.

2 – 4 000 рублей в зависимости от объемов производства. Не так уж дорого. Особенно если учитывать, что у вас есть возможность управления всеми необходимыми инструментами прямо из администраторской панели: контекстная реклама, статистика и многое другое.
Кстати, такой момент: никто не дарит вам доменные имена. Вы просто можете купить их где-то и подключить к сделанному лендингу.
Итак, пока мы просто «Хотим попробовать». Они нам обещали 14 дней бесплатно. Мы ничего не теряем.

Да-да, вы не оставляете мне выбора. Я прям-таки мечтаю узнать «Что у вас еще есть». Нажимаем кнопку внизу страницы.

Ну наконец-то нужная страница. Да, я уже давно «Готов тестировать».

Ха, как бы не так. Это еще не конец. «Хочу зарегистрироваться».

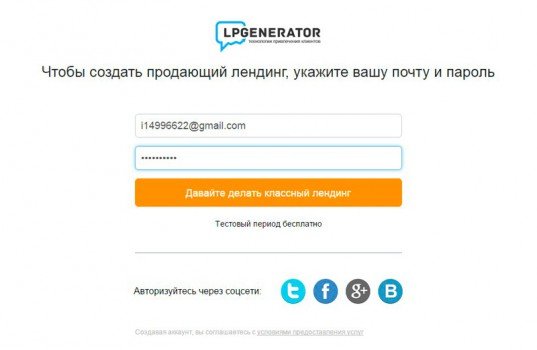
Наконец-то. Введите логин и пароль. Затем «Давайте делать классный лендинг».

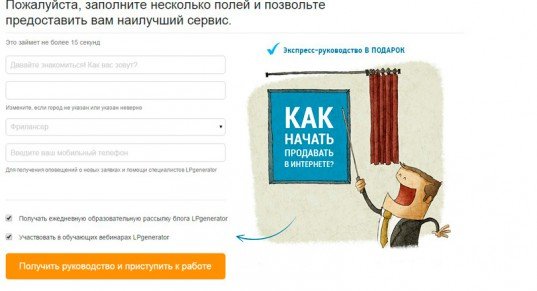
Теперь нужно ввести имя, город, номер телефона (это обязательно, но смс мне почему-то так и не пришла), направление деятельности. Мы с вами фрилансеры.
Обратите внимание, я настоятельно не рекомендую снимать галочки. Вы можете получать образовательную рассылку и участвовать в обучающих вебинарах. Тексты в основном рассчитаны на специалистов, но если вы действительно захотите в них разобраться – мое уважение и почтение.
Взгляните на то, что вам будут присылать. Хуже от этого не будет.

В начале я обрадовался, что на следующей странице разработчики поместили видео, которое поможет понять основы работы в генераторе. Но затем я посмотрел этот ролик. Очень сложно, постарайтесь не испугаться.

Как только перед глазами появится синий экран смерти, мозг откажется воспринимать информацию и вы услышите звук закипания внутри черепной коробки – кликаем по кнопке под видео.

Все, мы наконец-то там, где надо.

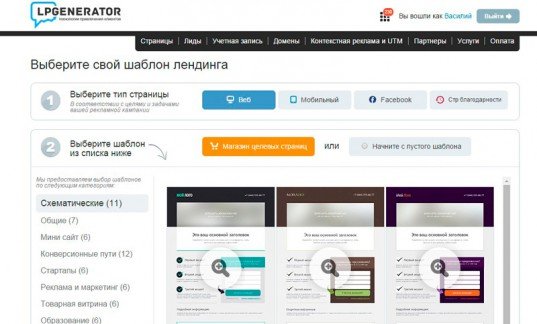
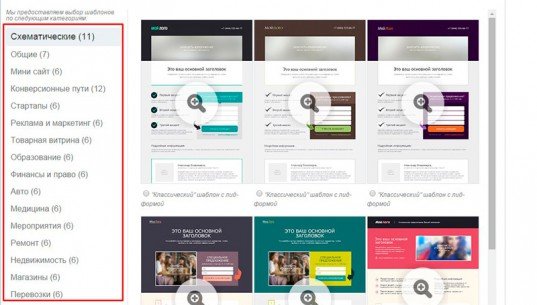
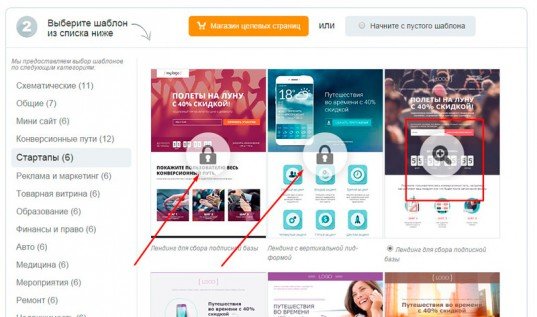
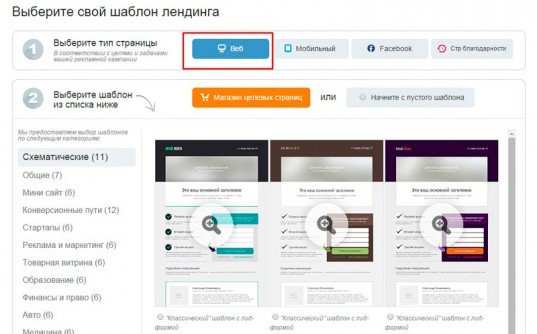
Выбираем шаблон. Можно посмотреть по категориям.

Пока обратите внимание только на шаблоны с лупой. Замок свидетельствует о том, что для использования дизайна нужно оплатить аккаунт.

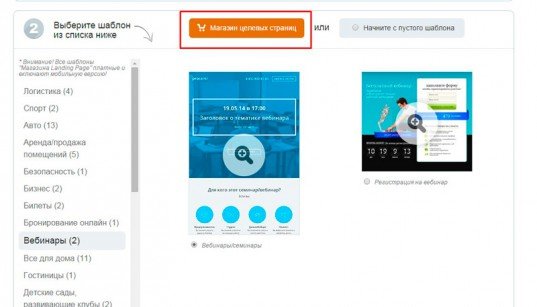
В магазине целевых страниц вы увидите только платные шаблоны.

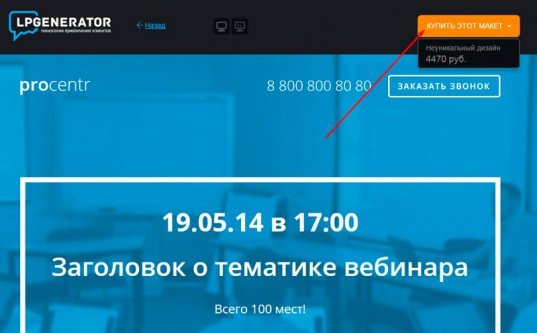
Цену вы узнаете после того как кликните по картинке с понравившимся дизайном.

Чтобы вернуться к предыдущему меню выберите «Веб».

Кликаем по макету. Он открывается в новом окне. Выбираем его и приступаем к редактированию.

Перед вами появляется панель инструментов. Можно начинать работу.

Приборная панель, иначе не назовешь, выглядит весьма профессионально и может вселить ужас в новичка. Здесь есть множество полезных программ (скриптов), облегчающих жизнь разработчику, для создания счетчика, слайдеров, галереи, кассы и так далее.
В рамках этой статьи я не буду расписывать как пользоваться генератором, она и так получилась весьма объемная. Подписывайтесь на мою рассылку и получайте информацию о новых публикациях сразу после появления их в блоге.
На сайте генератора также можно найти базу знаний. Откровенно говоря, пользоваться ей довольно сложно. Тексты ориентированы на более-менее разбирающихся специалистов. Кроме того, информация сжата, ее довольно мало, а каждая статья напичкана ссылками на другие публикации. В общем, крыша от всего этого едет.
Тем не менее, если вы разберетесь в генераторе, то вам наверняка понравится работа с ним и вы научитесь делать профессиональные проекты.
На этом я вас оставляю. Теперь у вас есть выбор. Вы можете попытаться сами овладеть профессиональным конструктором, дождаться новых публикаций в моем блоге (чуть позже я расскажу, как можно самому создавать одностраничные сайты на вордпресс ), поискать самостоятельно информацию в интернете или научиться пользоваться более простым конструктором вместе с Сергеем .
Я с вами прощаюсь, надеюсь статья была полезной, а выбор уже сделан. До новых встреч!
Понравилась статья? Поделись с друзьями:
На протяжении последнего десятилетия в Сети среди разнообразных персональных веб-страниц резко набрали популярность креативно оформленные одностраничники. Зачастую собранные авторами «вручную», они требуют больших затрат времени, зато экономят внушительные суммы и просты в использовании. Обновление такого одностраничного сайта — дело нескольких минут, не заставляющее неопытного пользователя разбираться в дебрях программного кода. Более продвинутого навыка работы с HTML хватит и на создание одностраничника с прокруткой, который вмещает объем информации, сравнимый с тем, для получения которого посетителям приходится добираться через меню и поиск на более структурно сложных сайтах.
Одностраничный сайт с прокруткой — выгодный вариант для презентации в Интернете проектов малого бизнеса, персональных портфолио художников или целых студий. Но подойдет он далеко не всем, и поэтому не стоит спешить с выбором. Разберем основные ошибки при создании и разработке дизайна одностраничного сайта и способы их избежать.

Первое и самое важное, что необходимо решить автору — подойдет ли для того, что я хочу разместить, формат одностраничника с прокруткой или без? Зависит это сразу от нескольких факторов.
Сфера использования одностраничного сайта определяет его функционал: для продающего одностраничника это возможность просмотреть, заказать и оставить отзыв о товарах, а для портфолио фотографа — обратная связь, просмотр примеров работ и реализованных проектов.
Объем информации — один из основных камней преткновения при создании подобного сайта. Переполненная чистым текстом страница не станет выгодной презентацией, зато легко отпугнет посетителя. Вызвать интерес проще с помощью нестандартного дизайна одностраничника. Это доказывается тем фактом, что подавляющее большинство веб-ресурсов такого типа не используют стандартные шаблоны разметки. Пользуются успехом также плагины для одностраничников.
Лучшие красивые одностраничные сайты:Основы разработки. С чего начать



В подборку вошли 25 бесплатных. адаптивных HTML5/CSS3 шаблонов одностраничного сайта.
Одностраничные сайты используются для различных целей, таких как: реклама продукта (Landing Page ), сайт компании или творческой студии, проведение акции. Также One Page можно использовать, чтобы протестировать рынок или идею. Одностраничный сайт легко запустить и наполнить содержимым.
Как правило, одностраничные сайты не содержат ссылок на другие страницы и все содержимое просматривается при прокрутке. Чаще всего используют меню с якорями для навигации, чтобы легко направиться к интересующей посетителя информации, например: особенности продукта, цена, чем занимается компания, галерея работ или контакты. Также можно встретить интересную анимацию, которая привлекает внимание к соответствующим блокам.
По сути, главной задачей одностраничника является простота преподнесения информации (контента), привлечение к ней внимания, создание впечатления с целью продажи товара или услуги. С этим помогут справиться ниже перечисленные шаблоны .
Не забывайте подписываться на группу вконтакте и рассылку. чтобы следить за свежими подборками.
Шаблон в стиле Flat. Доминируют желтый и голубой цвета. Landing page с анимацией «появления блоков» при прокрутке.

Креативная тема для портфолио и бизнес-сайта. в современном стиле. Анимация при прокрутке. Полноэкранное изображение вверху страницы. Подойдет для сайта компании или студии.

Ekomers может использоваться для бизнес-сайта, сайта-визитки или портфолио. Поддерживает Retina мониторы.

Шаблон в плоском стиле для туристических сайтов. Имеет светло-зеленую цветовую гамму.

Шаблон в плоском стиле. Оформлен в светлых тонах. Подойдет для креативных студий и сайта компании.

Одностраничный шаблон для бизнес-сайта компании. Имеет слайдер полноэкранных изображений, блог. плавную прокрутку. Сделан качественно и выглядит элегантно.

По сравнению с предыдущим шаблоном Barrier, этот изменен больше под портфолио компании.

Тема в плоском стиле с активным зеленым цветом. Эффектные крутящиеся иконки. Приятная галерея с возможностью фильтровать изображения по темам. Можно использовать для сайта компании или представления продукта.

Шаблон в современном стиле для консалтинговой компании. На сайте представлены сервис компании, история, список сотрудников, отзывы клиентов, новостная лента и контактная информация.

Одностраничный шаблон в светлых тонах. Имеет широкоэкранное изображение и блог. Выглядит красиво и просто.

Шаблон в плоском стиле. Полноэкранное изображение. фотоблог, В демо представлен одностраничник ювелирного салона, но его можно заточить под любою тематику.

Шаблон с классной галереей. Этот одностраничник заточен под тату-салоны и модельные агенства. Также, к примеру, можно использовать для презентации выставок.

Шаблон для портфолио в стиле Flat. Галерея работ с фильтром тем. Сайт выполнен в розовом цвете.

Шаблон в плоском стиле с нестандартной геометрической формамой — косыми линиями. Портфолио с фильтром работ. горизонтальная прокрутка новостной ленты.

Шаблон в современном стиле в синем цвете. Поддерживает шрифтовые иконки Font Awesome, фоновое видео. Заточен под медицинскую тематику, но можно использовать для любых других целей.

Тема в стиле минимализм. Имеет косые геометрические формы. Выполнен в зеленых цветах. Поддерживает Retina-мониторы. Шаблон подойдет для сайта любой компании.

Одностраничный шаблон для портфолио в темно-синем цвете. Включает слайдер полноэкранных изображений. галерею и контактную информацию.

Шаблон в плоском стиле для создания портфолио. В галерее выполнена прокрутка контента с работами.

Шаблон в Flat стиле и светлом оформлении. Слева слайд-панель навигации. В галерее используется фильтр работ.

Шаблон портфолио в плоском стиле. Включает фильтр тематики в галерее работ. Тема выполнена в желтом оттенке.

Красивый и качественный One Page шаблон в стиле минимализм. Особенности: SEO-оптимизирован, галерея портфолио с фильтром списка работ. Очень хорошо подойдет для любого сайта.

Простая тема в стиле минимализм. Содержит слайд-панель навигации и очень интересно сделана галерея. При нажатии на работу, выше появляется увеличенная версия изображения с описанием. Этот шаблон — хорошее решение для портфолио компании.

Одностраничный шаблон в стиле минимализм. Создан на CSS-фреймворке Bootstrap. При нажатии в галерее на работы, открываются описания в всплывающем окне. Подойдет для бизнес-сайта или портфолио.

Классный, легкий одностраничник в плоском стиле. Подойдет тем, кто ищет креативное решение для своего сайта.

Одностраничный сайт в современном стиле. Особенности: фиксированные стрелки навигации (в галерее активируется горизонтальная прокрутка). Также реализована плавная прокрутка.

![]() anoizer
anoizer