









 Рейтинг: 5.0/5.0 (1917 проголосовавших)
Рейтинг: 5.0/5.0 (1917 проголосовавших)Категория: Инструкции
17 июля 5206 22 Автор: Шмидт Николай 5206 22

Всем привет! Сегодня продолжаю обзор конструкторов сайтов и на очереди самый один из самых популярных конструкторов Wix. Буквально на моих глазах проект очень хорошо вырос и сейчас является лидером среди конструкторов. Сегодня я покажу, как можно просто и самостоятельно сделать свой интернет-магазин с нуля даже новичку на данном конструкторе и расскажу все прелести этого сервиса. Итак, начнем!
Почему именно WixУ Wix очень заманчивый тариф eCommerce на создание интернет-магазина. Всего за 488 р. в месяц (при оплате за год) мы получаем вполне себе функциональный магазин. Если простой сайт, то можно бесплатно или от 123 р. в месяц. Итак, приступим к пошаговой инструкции о том, как открыть интернет-магазин .
Пошаговая инструкция по созданию интернет-магазина на WixИтак, вы решили сделать сайт интернет-магазина. Переходим на сайт конструктора Wix и жмем «Вход» в правом верхнем углу или «Создать сайт».
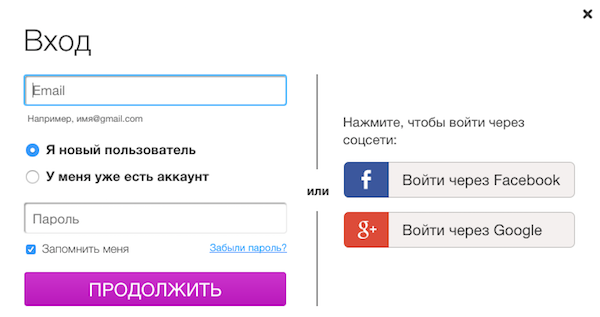
Далее вводим свои данные или авторизуемся с помощью соц. сетей в открывшемся окне:

Это весь этап регистрации, теперь переходим к созданию самого интернет-магазина. Для этого жмем «Создать сайт»

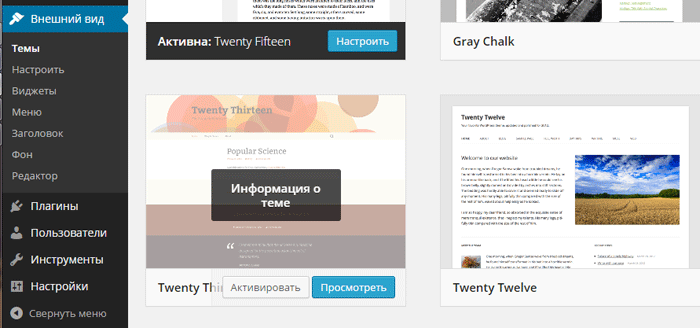
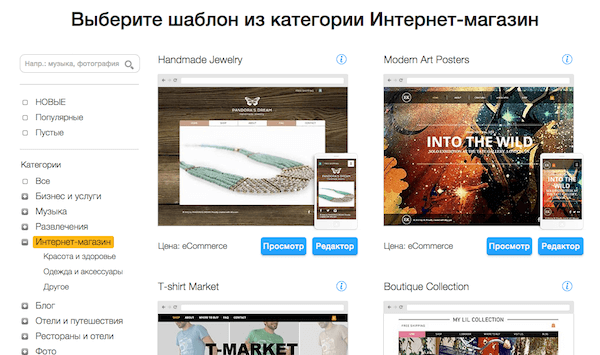
После этого выбираем один из множества шаблонов. В нашем случае берем шаблон из категории «Интернет-магазин».

Для просмотра нажимайте «Просмотр», если хотите выбрать и редактировать, то «Редактор». Я выбрал простой светлый шаблон, потому что люблю минимализм. Не обращайте внимания, что некоторые на английском языке, все это редактируется за 1 минуту.

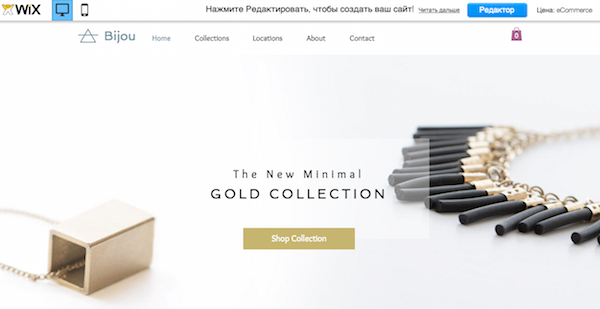
После того, как вы нажали «Редактор», вам откроется редактор вашего будущего сайта и видео, в котором покажут, как им просто можно пользоваться:
После просмотра видео приступайте к редактированию своего сайта, не забывайте в правом верхнем углу нажимать «Сохранить» и когда сайт будет готов «Опубликовать». Чтобы смотреть изменения, нажимайте «Предпросмотр».
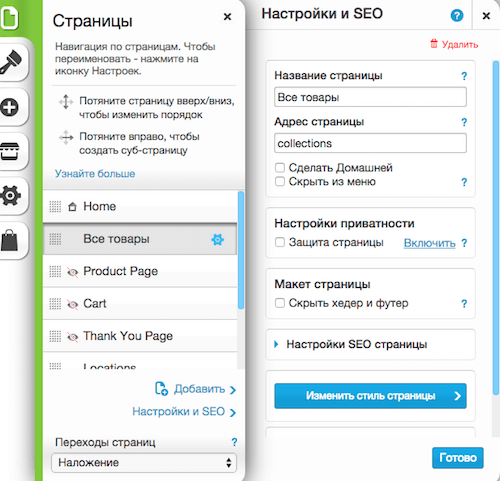
Для редактирования страницы, например, нажмите слева «Страницы», выберите нужную, дальше нажмите на шестеренку напротив названия страницы и редактируйте ее название, элементы СЕО, дизайн, расположение и т.д.

В настройках СЕО «Заголовок» и «Описание» к каждой странице прописывайте ключевые фразы. Например, заголовок «Мужская кожаная сумка CK в Москве», а описание «Мужская кожаная сумка CK в Москве с доставкой на дом. Купить мужскую кожаную сумку высокого качества и недорого в Москве в интернет-магазине …». Ключевые слова заполнять не нужно. Главную страницу описывайте в виде название вашей компании в заголовке и 2-3 предложения о компании в описании.
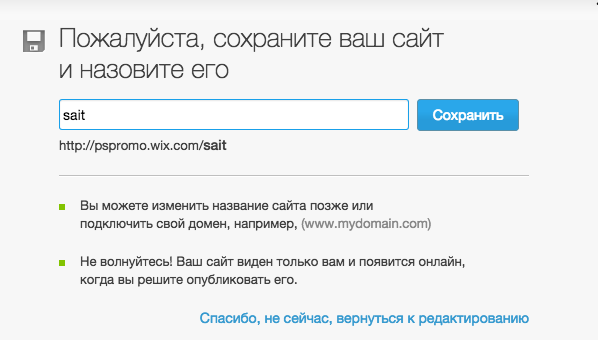
При первом нажатии на кнопку «Сохранить» или «Публикация», у вас вылезет окно, где нужно будет дать название вашему сайту. Напишите что-нибудь, я написал «site», а позже уже можете прикрепить свое доменное имя.

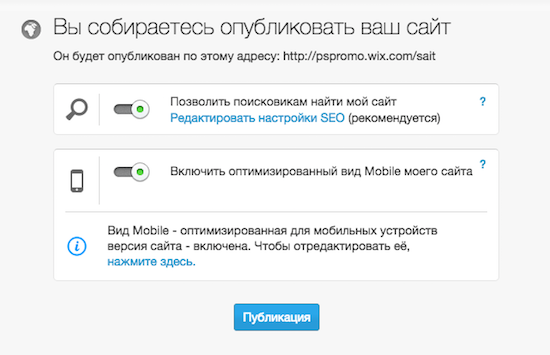
После того, как вы придумали название сайта, нажмите «Сохранить». При публикации сайта бегунки с мобильной версией и разрешением поисковикам индексировать сайт должны быть включены:

Измените под свой бизнес каждую страницу сайта и можете приступать к наполнению товарами. Делается это в разделе «WixStores», ярлычок корзины в самом низу левой колонки редактора. Там вы можете добавить фото товаров, описание, изменить валюту, способы доставки и оплаты и многое другое. Можете отредактировать имеющиеся в каталоге товары и добавить свои или сразу же набить своими товарами.
Тарифы и оплатаКак я уже и писал выше, тарифы очень заманчивы и выгодны. Чтобы заработал магазин, чтобы привязать доменное имя к вашему сайту и получить дополнительные возможности, произведите оплату. А именно «Сделать upgrade».

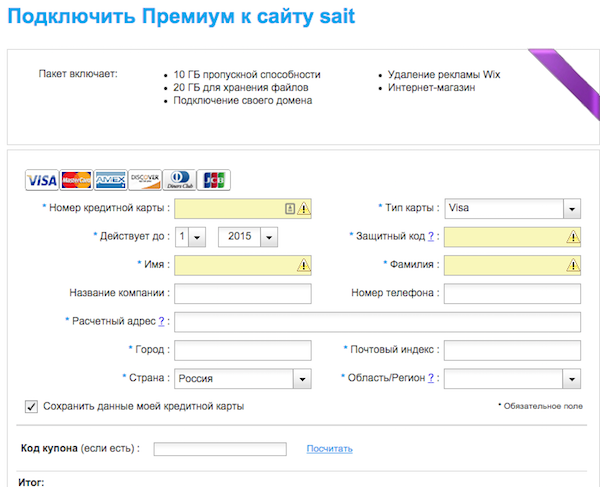
После этого выбирайте тариф eCommerce на месяц или на год (на год выгоднее по цене) и переходим к оплате. Оплатить можно банковской картой. Заполняем все свои данные. Фамилию и Имя пишите, как на банковской карте (в моем случае «Shmidt Nikolay»), расчетный адрес — ваш адрес места жительства. Подтверждаете оплату и все готово.

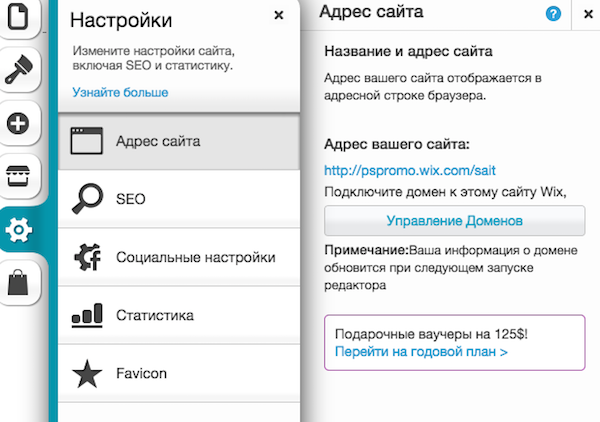
После оплаты присвойте вашему сайту доменное имя. Для этого зайдите в раздел настроек и там нажмите «Адрес сайта», «Управление доменов»:

Далее выберите себе свободное доменное имя, желательно в зоне .ru. Ну а дальше просто подождите, когда сайт станет доступным по этому имени. Должно пройти несколько часов.
Системы оплатыВ данный момент доступны только 2 системы оплаты: PayPal и оффлайн оплата (на месте при получении). Советую использовать и то и другое.

Для кого-то покажется, что PayPal не удобно пользоваться, но это не так. Ваши клиенты не обязательно должны иметь счет в PayPal, потому что они могут оплатить банковской картой через PayPal, а деньги зачисляться на ваш счет в PayPal. А уже оттуда вы можете без комиссии вывести деньги на свою банковскую карту или расчетный счет. Поэтому, если вы еще не зарегистрированы в PayPal, то обязательно зарегистрируйтесь.
Да, мы привыкли с вами пользоваться платежными агрегаторами, типа Робокассы, но такой возможности пока что нет. В скором времени разработчики сделают другие системы приема платежей, а пока можно пользоваться теми двумя, что есть.
ЗаключениеВ статье я показал, как сделать с нуля свой сайт интернет-магазина на конструкторе Wix. Я разобрал не все возможности и функции, но редактор и админка сервиса на столько просты и понятны, что вы сами разберетесь в оставшихся нюансах.
Жду ваших вопросов и дополнений в комментариях, а также делитесь впечатлениями от использования Wix.
Понравилась статья? Отблагодарите автора, поделитесь с друзьями!
Как сделать сайт своими руками быстро и бесплатно.
Создать сайт на бесплатном конструкторе и бесплатном хостинг-тарифе.
Подробная пошаговая инструкция с картинками по созданию сайта самостоятельно.
Сделать сайт своими руками быстро и бесплатно возможно! Для создания сайта нет необходимости в глубоких познаниях, достаточно умения пользоваться обычным графическим редактором. Теперь сайт это не сложно и не дорого.

Данная страница поможет тем, кто решал создать сайт своими руками. Пошаговая инструкция расскажет, как сделать сайт самостоятельно, быстро и на бесплатном тарифе.
Пошаговая инструкция представляет из себя несколько шагов, пройдя которые получится вполне приличный сайт.
Шаг 1. Выбор тарифа для сайта и регистрация.Нажмите кнопку "Создать сайт".

Выберите тариф. Так как задачей является создать сайт бесплатно, выбрать нужно бесплатный тариф. На данном тарифе есть определенные ограничения, но для сайта-визитки или небольшого корпоративного сайта вполне подойдет. Если сайту понадобится дополнительный функционал или дисковое пространство, то в дальнейшем можно подключить другой тариф.

Введите необходимые данные для регистрации и нажмите кнопку "Продолжить". Альтернативой регистрации можно использовать вход через один из социальных сервисов.

Для создания бесплатного сайта можно использовать существующий домен или зарегистрировать новый домен.
Выберите вкладку с подходящим вариантом:
Для регистрации домена для сайта необходимо выбрать режим "Новый домен". В соответствующее поле введите желаемый домен и нажмите "Продолжить".

Если домен уже занят, то введите другое название домена. Если домен свободен и его можно приобрести, то поставьте галочку слева от домена и нажмите "Продолжить".

Заполните все необходимые поля в анкете для домена и нажмите кнопку"Далее". При заполнении анкеты будьте внимательны, указывайте корректные данные.
В настройках DNS домена ничего указывать не нужно, нажмите "Далее".

Последним действием при регистрации домена для сайта будет его оплата. Нажмите на кнопку "Перейти к оплате" и оплатите домен любым удобным способом.
После оплаты домен будет зарегистрирован на указанные в анкете реквизиты. Через некоторое время (до нескольких часов), пропишутся настройки домена, и услуга будет активирована.

Если домен для сайта уже есть, то его нужно вписать в соответствующее поле и нажать кнопку "Продолжить".

Появится сообщение о необходимости настройки домена. Нажмите кнопку "Продолжить", после чего перейдёте в свой личный кабинет.

Пока домен для сайта не настроен услуга не будет активирована. В разделе "Мои услуги" данная услуга будет отображаться как не активированная.

Для активации нужно произвести настройки домена. Настроить домен можно прописав бесплатные DNS-серверы для домена "ns1.reg.ru" и "ns2.reg.ru", а также указать ресурсную запись 37.140.192.196 для "@" и "www".
У некоторых регистраторов указать для домена ресурсную-запись можно лишь установив DNS-серверы самого регистратора. В меню управления доменом нужно найти управление зоной, где и необходимо прописать нужные данные.
На примере одного из регистраторов это выглядит так:
1. Выбираем тип записи -"А".
2. В поле Subdomain указываем "@", а в поле "IP Adress" указываем "37.140.192.196" и сохраняем.
Затем таким же образом добавляем правило для "www".

В настройках домена в итоге должно быть примерно следующее:

Через некоторое время (до нескольких часов), указанные для домена записи обновятся, и услуга будет активирована.
Шаг 3. Создание сайта, выбор дизайна, основные настройки.После того, как услуга будет активирована, о чём появится соответствующая отметка в разделе "Мои услуги", можно приступать к созданию сайта.

Нажмите на название услуги и в модуле "Управление услугой" нажмите на ссылку "Конструктор".

Выберите тематику своего сайта.

После выбора тематики сайта будет предложена небольшая форма, куда можно внести информацию о сайте. Данная информация будет использована для автоматического размещения на сайте таких данных, как название компании (если есть), телефон, адрес. Указанный адрес будет использован для обозначения на карте в разделе «Контакты». Информацию можно позже изменить. Для следующего действия нужно нажимаем кнопку «Создать сайт».

Далее система создаст сайт с произвольным дизайном. Для смены дизайна воспользуйтесь вкладкой "Дизайн" на панели управления, на которой будут представлены несколько типов шаблонов. Каждый шаблон можно просмотреть, кликая по нему мышкой. Выбрав для сайта подходящий шаблон, нажмите кнопку "ОК".
При выборе шаблона сайта желательно руководствоваться расположением различных элементов, таких как меню, анонсы, графика и тп. Чем наиболее приближен будет шаблон сайта к тому, что и как хотите видеть на сайте, тем меньше изменений придется вносить в дальнейшем.
Кстати, панель инструментов можно сворачивать. Таким образом, она не мешает работе с сайтом в режиме редактора. Если она понадобиться её можно снова развернуть.

После всех вышеупомянутых действий сайт может быть опубликован и стать доступным для посещения. В нашем случае на панели инструментов отображается "Купить и опубликовать". Причина в том, что на сайте присутствует модуль, который доступен только в платном тарифе - это модуль "Блог". Информация о превышении ограничений для бесплатной версии сайта отображается на вкладке "Информационная панель" панели инструментов.


Так как задачей является создание сайта бесплатно, то нужно удалить платные модули. В дальнейшем, если понадобятся дополнительные модули, можно будет просто перейти на платный тариф.
В нашем случае платным является модуль "Блог", находящийся в разделе "Новости и события". Наводим на рамку самого модуля мышкой, и в появившемся меню нажимаем "Удалить".

После удаления платного модуля никаких ограничений нет, и сайт можно публиковать. Для публикации сайта нажмите кнопку "Опубликовать".

После публикации сайта он будет доступен по привязанному к услуге домену. Посмотреть сайт, который получился в приведенной инструкции, можно здесь: посмотреть созданный сайт .
Немного позже мы доработаем созданный сайт и весь процесс будет описан в пошаговой инструкции по редактированию сайта. Пока для управления и редактирования сайта можно воспользоваться информацией в разделе "Справка" панели инструментов конструктора.

Итак, задача создать сайт самостоятельно, быстро и бесплатно решена. Такой сайт может быть как сайтом-визиткой, так и корпоративным сайтом. Теперь его можно изменять под свои нужды. На новом сайте можно добавлять страницы и разделы, фотографии и текст - всё, что нужно современному небольшому сайту. Главное, что теперь нет необходимости никуда обращаться и сделать сайт самому, научившись управлять им, а уж потом можно развиваться и переходить на другие тарифы и новые возможности.
Управлять своим сайтом можно через личный кабинет. Войти в личный кабинет. (Вход - Авторизация - Личный кабинет - Мои услуги).
 Как создать свой блог по пошаговым инструкциям.
Как создать свой блог по пошаговым инструкциям.
Рассмотрим тему создания своего собственного блога на WordPress. Первые шаги.
Когда я пришла в интернет, первое, чего я очень сильно хотела — это иметь свой блог. Как же это здорово! Это и на самом деле круто иметь свой собственный блог!
Но на начальном этапе мне нравилась идея, что здесь, в интернете все можно иметь бесплатно. Я узнала, что можно совершенно просто и бесплатно создать блог на Google — я так и поступила. Быстро освоила эту «простую арифметику» и создала свой первый блог. Писала в него, училась, читала другие блоги и вскоре через несколько месяцев я приняла решение создать свой блог на wordpress. Это для меня тогда было - высшая математика.
Вспоминаю то время, я проходила школу «Твой Старт» но в то же время работали с мужем много, у нас свой бизнес, я по ночам где то чему то училась, отстала один раз от группы, потом еще раз вписалась, но толку не было, что то постигла, что то потом «допиливала» сама. Так и слепила свой первый блог.
Почему я пишу об этом? Я очень сильно вас понимаю, если вы хотите свой красивый классный блог! Я столько раз меняла тему на том блоге, вы это можете заметить по моим видео. Мне хотелось сама не знаю чего! Но только тогда, когда это прошло, (я думаю, что так было у многих), пришло понимание, что не главное красивый блог или нет, На начальном этапе нужно сконцентрироваться на другом — написание полезного уникального контента. Причем это нужно делать систематически. Вот на этом нужно сосредоточиться вначале. И это была одна из ошибок, которые я допустила при создании своего блога.
C чего начать создание своего блога ?Конечно же с выбора темы. К этому нужно отнестись серьезно. Темы могут быть самые разные и если это личный блог, Если вы определились с темой, проверьте насколько она востребована. Как это узнать? Просто. Когда нам нужно узнать какую либо информацию мы обращаемся в поисковики — Яндекс или Google - они то знают все. И в итоге мы получаем выдачу сайтов, которые дают наилучшим образом на наш вопрос ответ. Таким образом мы также на нашем блоге размещаем информацию, которую ищут многие люди. И это называют ключевые запросы.
Как узнать насколько востребована ниша? Есть сервис, который поможет нам это определить. Это Яндекс Wordstat. Заходим по этому адресу и в поисковую строку вписываем запрос по теме. Например вы создали блог о красоте и здоровье — женская тематика. Хорошая ниша. В этой теме очень много запросов, например возьмем запрос: как стать счастливой.

Более 13000 пользователей в месяц ищут эту информацию. Ниже в выдаче находятся все те запросы, которые ищут люди вместе с этим. Таким образом мы находим нужные нам запросы и пишем на эти темы в нашем блоге.
После этого нужно выбрать доменное имя.Что говорит Википедия?
Доме?нное и?мя — символьное имя, служащее для идентификации областей — единиц административной автономии в сети Интернет — в составе вышестоящей поиерархии такой области. Каждая из таких областей называется доме?ном . Общее пространство имён Интернета функционирует благодаря DNS — системе доменных имён. Доменные имена дают возможность адресации интернет-узлов и расположенных на них сетевых ресурсов (веб-сайтов, серверов электронной почты, других служб) в удобной для человека форме.
Это адрес вашего блога. Адрес моего блога, например -http://teritoriyabiznesa.ru в нашем русскоязычном интернете нужно подбирать адрес блога, который произносится на русском языке и прописать латиницей. Есть несколько правил, которым нужно следовать, выбирая свой домен. Так как хостинг, на котором будет размещен ваш блог можно изменить, а вот доменное имя выбирается один раз и это изменить нельзя, разве что купить другой домен и начать все сначала. И вот эти советы:
ASIA – использование домена ASIA рекомендуется для сайтов относящихся к азиатскому региону или содержащих подобную информацию, для компаний и частных лиц которые находятся в странах Азии и Австралии, выходят на их рынок и, естественно, всем кому подходит данная доменная зона.
COM – доменная зона общего назначения. Наиболее часто используется коммерческими организациями. Также довольно часто взламывается. И потому защита сайта от хакеров в этой зоне особенно актуальна.
NET – доменная зона общего назначения. Изначально позиционировалась как домен для провайдеров и сетевых организаций. Используется многими коммерческими организациями.
EU – официальная доменная зона Европейского Союза (Европа). Доменное имя в зоне EU имеют право регистрировать только компании и частные лица, являющиеся резидентами какой-либо из стран входящих в Европейский Союз.
BIZ – доменная зона для бизнес-сайтов. Используется владельцами порталов и интернет-магазинов.
BZ – доменная зона для бизнес-сайтов. Используется владельцами порталов и интернет-магазинов.
ORG – доменная зона для различных организаций. Используется среди некоммерческих, так и среди коммерческих организаций.
INFO – доменная зона общего назначения. Используется для информационных Интернет-изданий и других информационных сайтов.
NAME — доменная зона верхнего уровня. Используется среди персональных страниц, сайтов-портфолио, галлерей и коммерческих ресурсов.
MOBI – доменная зона верхнего уровня. Используется фирмам занимающимся продажей мобильных телефонов. Преимущественное число сайтов в этой доменной зоне о мобильных устройствах.
TV – домен для СМИ, телевиденья и других информационных служб. Домен популярен среди телеканалов, рекламных агенств и видео-ресурсов.
TEL – доменная зона верхнего уровня, особенностью которой является уникальная функциональность и инновационные решения предлагаемые клиенту. Домены можно использовать в качестве универсальной интернет-визитки, не создавая сайт и поддерживая работу сервера. Все нужные данные в удобном виде хранятся в DNS доменной зоны.
RU – доменная зона верхнего уровня Российской Федерации. Наиболее востребована пользователями с России, а также организациями ведущими свой бизнес на территории Российской Федерации. Для регистрации требуется скан-копия паспорта (первая, вторая страницы и страница с пропиской).
SU – доменная зона верхнего уровня бывшего Советского Союза, после распада которого перешла под координирование Российской Федерации. Используется среди всех пользователей стран бывшего СССР.
UZ — доменная зона верхнего уровня республики Узбекистан. Особый интерес среди Интернет-сообщесва приобрела в связи с большим числом свободных премиум-доменов.
СС — доменная зона верхнего уровня Кокосовых островов. Популярна большим числом красивых свободных доменов.
IN — доменная зона верхнего уровня Индии. Популярна большим числом красивых свободных доменов.
CO.IN — доменная зона для банков, коммерческих компаний, и товарных знаков
FIRM.IN — доменная зона для магазинов, товариществ, офисов
NET.IN — доменная зона для интернет-провайдеров
ORG.IN — доменная зона для некоммерческих организаций
GEN.IN — доменная зона для прочих целей
IND.IN — доменная зона для частных лиц
ME — доменная зона верхнего уровня Черногории. Использование домена ME рекомендуется для сайтов относящихся к Черногории или содержащих подобную информацию, для компаний и частных лиц которые находятся в Черногории, выходят на ее рынок и, естественно, всем кому подходит данная доменная зона.
WS — доменная зона верхнего уровня Островов Самоа. Популярна большим числом красивых свободных доменов.
US — доменная зона верхнего уровня США. Регистранты доменов должны быть гражданами США, постоянными жителями США, организациями США или внешними организациями, Имеющими представительство в США.
UA – доменная зона верхнего уровня Украины. Доступна для регистрации только владельцам Торговых Марок.
COM.UA – украинская доменная зона общего назначения. Пользуется популярностью среди большого числа украинских интернет-ресурсов.
Где регистрировать доменное имя?Есть много разных возможностей, но выбирая из них я посоветую вам воспользоваться услугами двух хостинг компаний на ваше усмотрение. Смотря для чего вы покупаете хостинг и домен.
Если вы хотите, как начинающий пользователь создать свой первый блог, получать качественные услуги и поддержку от вашего хостинг провайдера за небольшую цену, предлагаю вам воспользоваться услугами sprinthost.ru Здесь же можно и доменное имя зарегистрировать. Очень удобно. Пройдите на сайт и посмотрите тарифы. Недорого, качественно и выгодно для начинающих.
Но, если вы хотите создать блог для заработка. тогда не спешите с выбором, а дождитесь следующую статью. Для того, чтобы не пропустить её, подпишитесь на RSS рассылку в форме внизу или справа и получайте статьи прямо на почту.
Но бывает такое, что уже просто некогда ждать и уже хочется начать создание своего собственного блога для заработка. И вам не нужен в моем лице помощник, вы и сами разберетесь с пошаговых уроках. Тогда приступайте и узнайте, как вы сможете с первых дней начать зарабатывать на своем блоге. Вы можете прямо сейчас получить готовые инструкции для создания своего блога и заработка на нем с первых дней. Переходите и узнайте бесплатно информацию где передовые интернет предприниматели создают свои блоги и зарабатывают на них с первых дней. Здесь вы получите пошаговые инструкции как создать свой блог.
 Еще интересное на эту тему здесь:
Еще интересное на эту тему здесь:
 Как создать сайт бесплатно
Как создать сайт бесплатно Как создать блог на blogger бесплатно
Как создать блог на blogger бесплатно Как создать сайт бесплатно самому. Конструктор сайтов.
Как создать сайт бесплатно самому. Конструктор сайтов. Favikon для вашего сайта
Favikon для вашего сайта Как создать сайт одностраничник
Как создать сайт одностраничникЕсли вы только знакомитесь с нашей системой и у вас нет ещё ни одного сайта в uCoz, то прежде всего вам следует создать глобальный профиль в системе uCoz - uID. uID - это уникальный идентификатор, который позволяет войти практически на любой сайт системы uCoz.
Создать глобальный профиль можно с главной страницы сервиса http://www.ucoz.ru/register/
1. Регистрация нового пользователя в системе uCoz.
Зайдите на страницу http://www.ucoz.ru/register/ и выберите один из доступных способов регистрации. Так как это, вероятно, Ваше первое знакомство с uCoz, uID аккаунта у Вас, скорее всего, нет. Потому выбираем регистрацию через e-mail и пароль в левой части страницы. Пользователи социальных сетей могут воспользоваться ускоренной регистрацией, для этого требуется нажать на иконку сети, в которой у вас есть аккаунт, и следовать появившимся указаниям.
Ниже мы подробнее рассмотрим процесс регистрации через e-mail и пароль. Все вводимые данные должны быть правдивыми. Это важно, так как Вы не только создаёте сайт на uCoz, но ещё и открываете свой uID профиль в системе, что даёт Вам возможность в будущем открыть неограниченное количество сайтов в системе uCoz. Поэтому крайне важно указать ваш действующий e-mail, он в будущем вам очень пригодится. Пароль сделайте обязательно сложным и запишите его в специальную новую тетрадку для паролей, пароль нельзя хранить в файле вашего компьютера. Не советуем использовать пароль от Вашей почты, в целях безопасности лучше придумать новый.

2. После того, как Вы ввели действующий адрес e-mail и придумали новый сложный пароль (или авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажамаем на кнопку «Регистрация»!

3. Если все поля были заполнены корректно, мы должны были попасть на страницу, где содержится информация о том, что регистрация прошла успешно, и на Ваш e-mail отправлено письмо. Теперь Вам необходимо проверить свой электронный почтовый ящик.

4. Должно прийти письмо с темой «uID - Добро пожаловать в наше сообщество!». В нём надо кликнуть по ссылке, идущей после слов «Для окончания регистрации, пожалуйста, перейдите по этой ссылке».

5. Перейдя по ссылке из Вашего почтового ящика, Вы попадаете на страницу с текстом «E-mail подтвержден!». Здесь же необходимо подтвердить номер телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также нам нужно придумать ещё один пароль, он будет использоваться для входа в панель администратора на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю, с тем паролем мы сможем авторизовываться на других сайтах системы.


6. После того, как Вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию сайта!». Попадаем на страницу, где необходимо выбрать адрес нашего сайта. Именно по данному адресу посетители будут видеть Ваш сайт в интернете! Придумываем свободный адрес сайта, выбираем для него доменную зону (ucoz.com, ucoz.net и т.д.) и нажимаем кнопку «Создать сайт!»

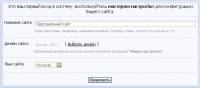
7. Откроется страница с мастером настройки конфигурации Вашего сайта. И здесь Вы будете писать уже что-то своё, а я, для наглядного примера, покажу Вам, как это делаю я.

8. Мой сайт, например, называется «Добро творим». Далее нужно нажать на ссылку «Выбрать дизайн». Откроется окошко с готовыми шаблонами, один из которых нужно выбрать для нашего сайта. Многие из этих дизайнов сделаны так хорошо, что вы будете приятно удивлены!

9. После того, как вы кликните на один из шаблонов, который вы хотите выбрать для своего сайта, окошко с шаблонами закроется и нужно нажать на кнопку «Продолжить».

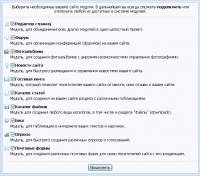
10. Теперь открылась страница с выбором модулей, которые вы хотите использовать на своём сайте. Нужно поставить галочку напротив того модуля, который Вам нужен. Т.к. я делаю демонстрационный сайт, то я поставлю галочки напротив всех модулей, но Вам нужно решить, какие модули нужны именно Вам в первую очередь. Потом Вы можете отключить/подключить любой модуль системы uCoz. Всё, нажимайте кнопку «Продолжить».

11. Поздравляю! Вы зашли в Панель управления Вашим сайтом. Именно здесь можно настроить все используемые Модули и Дизайн. И у Вас уже создан сайт! Но его нужно сразу чуть-чуть настроить, для того чтобы можно было приступить к наполнению сайта оригинальным авторским содержанием.

12. Вы можете сразу же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера.

13. Справа внизу постоянно будет появляться окошко подсказки, которое Вам обязательно нужно внимательно читать – так вы постепенно начнёте учиться пользоваться гениальной системой uCoz.

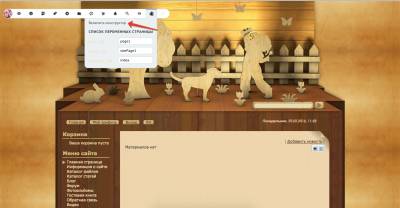
14. Теперь, находясь на уже созданном Вами сайте, в верхнем горизонтальном меню кликните по вкладке «Конструктор». В выпавшем подменю нажмите на «Включить конструктор».

15. Не пугайтесь! Вы не поломали сайт, вы перешли в потрясающий и удобный вид редактирования сайта в системе uCoz без специальных знаний. И через несколько минут ваш сайт станет уже готов к тому, чтобы опубликовать на нём самый первый материал!

16. Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение. Кликните по заголовку «Мой сайт», там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это «Добро творим».

17. После этого нужно сразу же опуститься в самый низ сайта. Здесь мы отредактируем копирайт, в котором нужно прописать обязательно того человека, или тот бренд, который обладает авторскими правами на оригинальный контент Вашего сайта. Точно так же, как мы это делали наверху сайта в «шапке», здесь мы отредактируем надпись «Copyright MyCorp © 2012», поменяв её на что-то своё.

18. Например, я написал здесь «Copyright dobrotvorim.ucoz.ru © 2012».

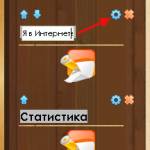
19. Вы уже заметили, что слева у нас очень много блоков, которых не было на сайте, а здесь в Конструкторе они появились. В системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте. Давайте изменим один блок, который у Вас в данный момент активирован. Этот блок называется «Друзья сайта» и находится слева внизу. Вместо ссылок, поставленных разработчиками uCoz по умолчанию, я пропишу здесь ссылки на свои странички в социальных сетях.

20. Блок «Друзья сайта» я переименовал аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменил его на «Я в Интернете». Теперь нам нужно отредактировать содержимое этого блока. Для этого нажмите на голубую гаечку, как показано на рисунке, эта гаечка открывает окошко редактирования блока. Кстати говоря, рядом находится морковного цвета крестик, нажав на который можно удалить блок, если он вам совсем не нужен.

21. Открывается окошко, с помощью которого мы легко и просто можем управлять содержимым этого блока. Не пугайтесь, эти 10 иконок не так страшны и непонятны, какими кажутся при первом знакомстве с ними! Естественно, чтобы рассказать о них, нужно писать ещё один мануал, а сейчас нам надо просто поменять содержимое блока «Я в Интернете».

22. У этого окошка, которое называется «Управление содержимым блока», есть три вкладки. Нам сейчас нужно перейти во вторую вкладку с таинственным наименованием «HTML». Здесь перед нами открывается этот самый HTML, который мы сейчас немного изменим под моим чутким руководством. Одновременно Вы узнаете о том, как выглядит HTML-код ссылок в Интернете. Красными линиями я подчеркнул, на что вы должны обратить внимание: ссылка в сети и текст ссылки, который мы видим на сайте в Интернете.

23. В этом коде я поменял ссылки, которые по умолчанию прописаны в системе uCoz на свои ссылки социальных сетей, где у меня есть страницы. Количество ссылок Вы можете уменьшить. Для этого просто удалите строчку, находящуюся в пределах парных тегов:
И жмём на кнопку «Сохранить»!

24. Окошко закрылось. Теперь поднимаемся наверх нашего сайта. Нажмите в горизонтальном меню на вкладку «Конструктор». В выпадающем подменю теперь обязательно нажмите на «Сохранить изменения». Немного подождём, изменения сохраняются. «Конструктор» сохранил изменения, которые мы с Вами внесли и мы снова вернулись на наш сайт. Полюбуйтесь на внесённые изменения! Сегодня Вы сами не только создали свой сайт, но уже умеете его редактировать. Я поздравляю Вас! Это замечательно!

25. И теперь Вы можете опубликовать свою первую страницу! Для этого нужно кликнуть по ссылке «Добавить новость». И вы перейдёте к странице добавления Новости на Вашем сайте!

26. Немного забегая вперёд, хочу сразу обрадовать Вас! В каждом активированном модуле системы uCoz «Страница добавления материала» сделана интуитивно понятной. Вам нужно просто заполнять все поля уникальным авторским контентом, что я и сделал.

27. Друзья мои, я продемонстрировал Вам, как выглядит творческий процесс создания Новости сайта в системе uCoz! Вот, смотрите. В строчке «Название материала» Вы пишете, как будет называться Ваша новость. В поле «Полный текст материала» Вы вставляете текст, который заранее написан Вами и хранится в текстовом файле Вашего компьютера. Но можно писать прямо здесь! Что я и сделал. Внизу, в строчке «Теги (через запятую)» обязательно нужно написать ключевые слова, по которым потом Новость можно будет найти через строчку Поиска на Вашем сайте. Ещё это очень важно для глобальных поисковых систем (Google, Яндекс и т.д.). Теперь нажмите на кнопку «Добавить», она находится в самом низу страницы.

28. Всё, наша Новость опубликована, о чём сообщает маленькое окошко «Добавление материала». В этом окошке кликните по ссылке «Перейти на страницу материала», чтобы увидеть, что получилось.

29. В новой вкладке браузера мы с вами видим нашу самую первую публикацию на сайте. Это только начало! Впереди много работы, потому что нам нужно будет осваивать все остальные модули системы uCoz, наполнять наш сайт оригинальным контентом. В первые 3-4 недели мы должны сосредоточится на наполнении нашего сайта максимальным количеством статей. Это важно для того, чтобы поисковые системы увидели, что сайт очень информативный и авторский, а пользователям сети было что читать.
Я очень рад, что у нас всё получилось! Это самые первые шаги, которые необходимо пройти, чтобы начать пользоваться бесплатным сайтом на uCoz.