










 Рейтинг: 4.4/5.0 (1903 проголосовавших)
Рейтинг: 4.4/5.0 (1903 проголосовавших)Категория: Инструкции
![]()
Думаю, многие владельцы сайтов на WordPress уже наслышаны о замечательном премиум плагине Visual Composer, который позволяет произвольно строить страницы и посты для сайта. Плагин великолепный, но увы, очень даже платный. Есть ли достойная альтернатива для тех кто платить не хочет, ну или не может? Есть! И зовется она – Page Builder by SiteOrigin.
Page Builder by SiteOrigin – совершенно бесплатен, обладает более чем достойным функционалом (особенно с учетом расширений, а о них я расскажу ниже), имеет высокий рейтинг и давно пользуется популярностью среди пользователей. Назначение плагина по сути, точно такое же как и у его знаменитого, платного аналога – возможность гибко размещать различные функциональные блоки с контентом на страницах и в записях.
Устанавливаем плагин стандартным способом через админку и заходим в Настройки – SiteOrigin Page Builder .


Как всё будет выглядеть в блоге:
 Бесплатный строитель страниц – Page Builder by SiteOrigin
Бесплатный строитель страниц – Page Builder by SiteOrigin
Думаю, многие владельцы сайтов на WordPress уже наслышаны о замечательном премиум плагине Visual Composer, который позволяет произвольно строить страницы и посты для сайта
Скопируйте код для блога:
Комментарии 0
Здравствуйте, сегодня рассмотрим wordpress плагины. которые функционируют себя как «Конструкторы страниц (записей)» — позволяют существенно улучшить внешний вид и функционал конкретной страницы: добавить виджеты, колонки, слайдеры, видео, картинки, аккордионы (табы) и др. используя простые интерфейсы, понятные любому новичку!
Скачать исходники для статьи можно ниже
Многие представленные плагины появились недавно, они развиваются и совершенствуются, подобных плагинов становиться все больше и больше — некого рода тенденция.
Давайте же приступим к рассмотрению некоторых из ярких и, главное, бесплатных плагинов:
Последнее обновление: 2014-5-22
Сайт плагина: “wordpress.org/plugins/ig-pagebuilder/”
Форум поддержки по плагину (на анг.): ”wordpress.org/support/plugin/ig-pagebuilder”
Плагин не русифицирован.
Видео инструкция о том, что можно создать с помощью данного плагина:
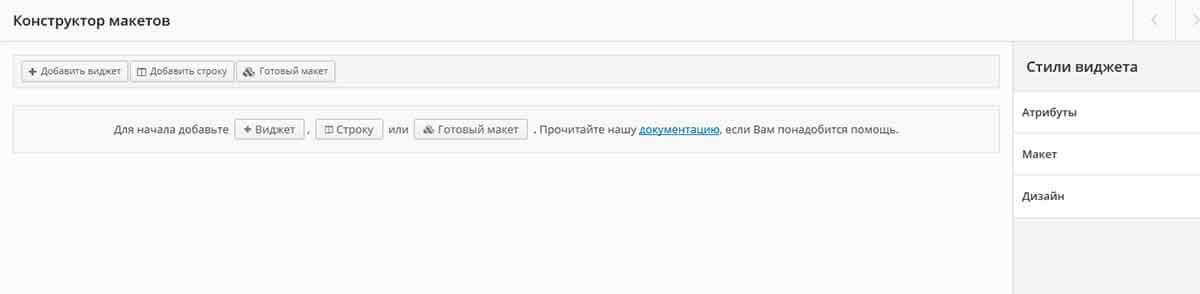
Интерфейс конструктора IG Page Builder выглядит следующим образом:
В запись/страницу можно вставлять колонки, виджеты, а также: видео, аудио, слайдеры, таблицы и др. — при этом вам не нужно знать основ программирования — все делается с помощью удобного и понятного интерфейса.
2. Page Builder by SiteOrigin
Последнее обновление: 2014-5-26 — только что обновился :)
Загрузок: 493,466 — впечатляет!
Сайт плагина: “wordpress.org/plugins/siteorigin-panels/”
Форум поддержки по плагину (на анг.): ”wordpress.org/support/plugin/siteorigin-panels”
Плагин не русифицирован.
Видео инструкция о том, что можно создать с помощью данного плагина:
Отличный плагин — возможно даже лучше выше рассмотренного (IG Page Builder ) — по количеству загрузок — однозначно!
Интерфейс конструктора выглядит следующим образом:
Для того, чтобы было удобнее работать с данным конструктором — необходимо установить рекомендуемые плагины:
Из списка предложенного списка плагинов — рекомендую сразу установить - Black Studio TinyMCE Widget — позволит создавать текст/контент, используя визуальный редактор:
Рекомендую и советую использовать данный плагин!
К большому сожалению данного плагина нет на «wordpress.org», поэтому для установки данного плагина нужно сначала загрузить файлы на свой компьютер, а затем установить и активировать.
Сайт плагина: «themes.fastlinemedia.com/wordpress-page-builder-plugin/»
Скачать плагин можно здесь: «themes.fastlinemedia.com/wp-content/uploads/sites/3/2014/03/fl-builder-lite.zip»
У данного плагина есть платная версия, однако, функций бесплатной вполне достаточно!
Интерфейс редактора выглядит следующим образом:
Отличный плагин — все просто, функционально и понятно!
4. Aqua Page Builder
Последнее обновление: 2013-6-12
Сайт плагина: “wordpress.org/plugins/aqua-page-builder/”
Форум поддержки по плагину (на анг.): ”wordpress.org/support/plugin/aqua-page-builder”
Плагин не русифицирован.
Aqua Page Builder - достаточно простой плагин-конструктор, позволяет создавать неограниченное количество шаблонов для страниц и записей с помощью следующего интерфейса:
Есть еще множество платных плагинов-конструкторов страниц и записей, например:На этом сегодня все, красивых вам и успешных сайтов!
Похожие статьи: Плагины-Конструкторы страниц и записей — будущее wordpress. 4 комментарияСпасибо за плагин, все круто.
Скажите, пожалуйста, можно ли с помощью данного плагина вставить в отдельные колонки отдельные записи, которые представляют из себя картинки-ссылки?
здрасти. я хотел бы узнать как вы изменили курсор мыши: тоже бы хотелось бы сделать когда человек ко мне заходит на сайт не обычный курсор бл а так как у вас наподобии…Жду вашего ответа
Станислав, читайте здесь http://mnogoblog.ru/originalnyj-kursor-dlya-vashego-sajta
Для создания страницы в WordPress, где нужны колонки или встроенные блоки с виджетами, мы раньше использовали шорткоды. Это давало нам возможность делать правильную расстановку блоков с разным типом контента, на всем протяжении страницы. При этом, нас почти ничего не ограничивало, но все же это было крайне не удобно, не смотря на прекрасные результаты и красиво оформленные страницы сайта, а также занимало много времени.
Теперь появился удобный инструмент - плагин Page Builder. который взял на себя организацию данного процесса и сильно упростил нам работу с созданием новых материалов в WordPress.
Бесплатных плагинов Page Builder не так много, но и их достаточно, чтобы выбрать тот, который нам более всего покажется удобным. Стоит отметить, что в большинстве премиум шаблонов WordPress, есть свой собственный плагин Page Builder. Но мы будем рассматривать сегодня только бесплатные.
Бесплатные плагины Page BuilderСписок плагинов, как я уже сообщал, довольно короткий:
Принцип устройства и работы с любым плагином Page Builder очень схожи, поэтому останавливаться на особенностях каждого плагина в отдельности я не стану. В примере же будет фигурировать плагин Page Builder by SiteOrigin.
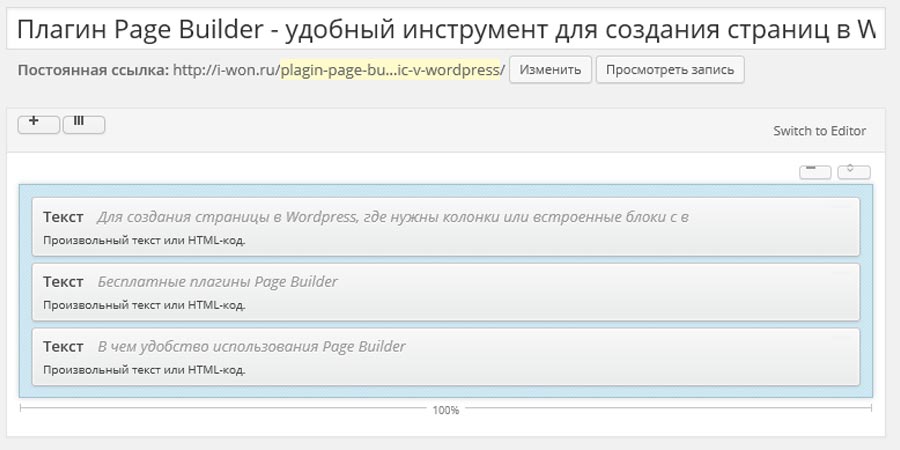
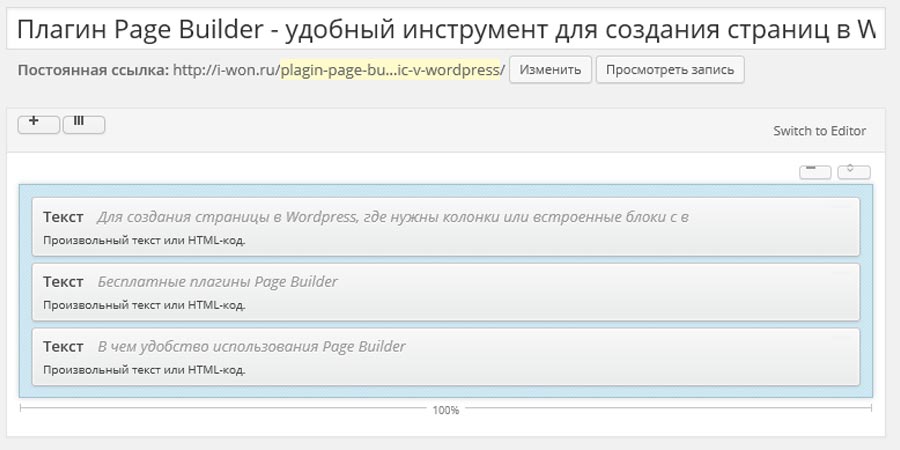
В чем удобство использования Page BuilderВот скрин применения плагина Page Builder by SiteOrigin при создании этой самой статьи (здесь не все блоки).
В голубое поле, просто добавляем необходимые виджеты.

Блоки в Page Builder можно переставлять простым перетаскиванием.
Начало работы с плагином Page Builder by SiteOriginВверху слева - две кнопки-иконки (1-плюс и 2-три вертикальные полоски).
Начинать нужно с выбора количества колонок. Выбрав - мы получим поле, в которое можно теперь добавлять виджеты. В плагине Page Builder by SiteOrigin, по умолчанию стоит две колонки, поэтому мне не редко приходиться исправлять 2 на 1.
Если вы добавили две или три колонки, необходимо нажать на голубое поле, в которое вы собираетесь добавить виджет (оно станет чуть ярче, активируется) и после этого выбирать виджет, нажатием на плюсик. Если вы случайно забыли выбрать поле, то ваш виджет добавится в самое верхнее поле. Просто перетащите его оттуда, куда вам нужно.
Вы можете не нажимать каждый раз на плюсик, если у вас рядом есть блок с аналогичным типом контента. На каждом блоке виджета, есть три ссылки справа: Edit - Duplicate - Delete.
Нажмите Duplicate (копирование) и вы получите копию блока. После этого перетащите в нужное вам поле, нажмите - Edit и отредактируйте содержимое блока. Нажатием Delete, вы удалите не нужный блок.
ВыводыКонечно, по началу нужно будет привыкнуть к Page Builder, но потом. вы ни секунды не пожалеете, что установили этот плагин и научились им пользоваться. Вы по прежнему сможете пользоваться любым типом создания контента - текстовый, визуальный и Page Builder. Однако, для каждой конкретной страницы (поста), нужно будет выбирать или первые два способа создания страницы или Page Builder, это единственное "неудобство".
Остались вопросы, посмотрите обзор обновленного плагина в статье:
Видео инструкция: как пользоваться Page Builder SiteOrigin
или задавайте в комментах.

Привет! Спасибо за пост! ))
Я использую стандартную тему WordPress и хочу теперь сделать лэндинг. Но если использовать обыкновенную страницу в качестве посадочной, то сайдбар может отвлекать посетителей.
Вопрос: Можно ли с помощью Page Builder сделать страницу без сайдбара, если в используемой теме WordPress сайдбар есть?
cloom 23.08.2015 Ответить
Page Builder в данном вопросе не играет никакой роли. Вы можете отключить сайдбар (в большинстве тем это предусмотрено) при редактировании страницы. Обычно справа есть оконце с ниспадающим меню. Нужно выбрать No Sidebar. Если этого нет то посмотрите в списке шаблонов страниц (там же при редактировании страницы) и включите full width. Или что то похожее по смыслу.
Alex 17.11.2015 Ответить
Помогите решить проблему. Не работает кнопка добавить новое в плагине. Что делать и как решить проблему ?
cloom 17.11.2015 Ответить
Попробуйте обновить плагин. Если не поможет пришлите скрин сюда https://vk.com/gorodwm со стрелкой указывающей на нерабочую кнопку
Олег 16.03.2016 Ответить
Добрый день. В этом билдере есть список предустановленных тем. Так вот, вопрос: как отключить тему по умолчанию? Иначе тема билдера накладывается на основную тему. Некрасиво выходит. Я, конечно, могу вручную поставить чему надо display: none. Но это не очень. Можете что-нибудь посоветовать?
cloom 17.03.2016 Ответить
По умолчанию пейдж билдер себя никак не проявляет. Если вы случайно установили шаблон предлагаемый пейдж билдером на одну из страниц, то просто удалите ее и создайте новую, аналогичную.
Алена 27.05.2016 Ответить
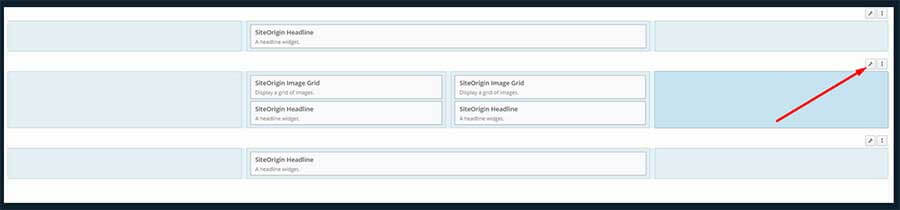
Добрый день, подскажите пожалуйста, как сделать фоновую картинку на всю страницу, если структура вот такая (скрин перенесен в ответ) ?
cloom 27.05.2016 Ответить
1. На скрине я отметил стрелкой, где можно разместить задний фон.
Пейдж билдер как Матрешка, вы создаете Область из 1 или более колонок и в эту область вставляете разные виджеты.
После это вы можете настроить оформление как всей области, так отдельных виджетов. (Нажать на скрин для увеличения)
2. Если нужно под все три области «подложить» картинку, то эту структуру нужно воссоздать в виджете Конструктор макетов (это тоже виджет Пейдж билдера).
Алена 27.05.2016 Ответить
Спасибо за совет. Странно, но в Page Builder виджет, не работает кнопка «Открыть конструктор». При нажатии «Открыть конструктор» ничего не происходит…
cloom 27.05.2016 Ответить
Алена 28.05.2016 Ответить
Да, все именно так. И плагин последней версии
cloom 28.05.2016 Ответить
Конструктор макетов в раскрытом, активном состоянии должен выглядеть как на скрине ниже. Если это не так, тут может быть причина в конфликте других плагинов с Page Builder. Вы можете попробовать аналоги Page Builder.
Рустам 10.08.2016 Ответить
Добрый день.
Яндекс индексирует содержимое Page Builder?
cloom 10.08.2016 Ответить
А что ему может помешать не делать этого? Данная статья например да и 90% остальных на этом сайте созданы с применением Page Builder.
Page Builder — это просто дизайн, так что не переживайте на счет индексации.
здаствуйте скажите пожалуйста, почему текст со страниц сайта написаные через page builder не выдаются в гагл и бинг поисковике?
заранее спасибо за помощь.
cloom 18.08.2016 Ответить
Page builder тут ни при чем, это обычная html разметка. Если текст не попадает в поиск, возможно он не уникален или его содержание на странице слишком мало. К примеру Google лучше относится к статьям, с объемом более 300 слов и картинками с подписями в alt.
Я надеюсь, что вы прочитали руководство по созданию страниц с помощью Page Builder. Эта статья поможет вам более тонко настраивать внешний вид ваших страниц.
Стилизация строкиПример ниже показывает обычную стиль строки и столбцов на странице:
В диалоговом окне «Редактировать строку», вы найдете вкладку «Стили строки» в боковой панели. По умолчанию, есть три раздела: Атрибуты, Разметка и Дизайн. Нажмите на каждую вкладку для отображения параметров в этой группе.

На вкладке атрибутов вы можете указать класс строки и ячейки. Используйте редактор CSS стилей, чтобы добавить свой стиль в строке и ячейкам с использованием желаемых классов.

На вкладке Разметки, вы найдете следующие настройки: Нижний отступ, Расстояние между ячейками, Отступы внутри ячейки и Разметка строки.

Вы можете указать макеты которые будут использоваться только для каких-либо устройства. Нажмите на выпадающий список, чтобы изменить единицы измерения, которые вы используете.
Вот что означает каждый параметр в контексте Page Builder:
Ниже показано как это выглядит с параметрами по-умолчанию и с заданными параметрами:
Разметка строкиУстановка макета строки имеет три варианта: С тандартный, Полная ширина и Полной ширина (растягивается). Есть примеры для каждого макета:



На вкладке дизайна, вы найдете настройки цвета фона, фонового изображения и цвета границы.

Чтобы выбрать цвет фона, нажмите на кнопку «Выбор цвета» под заголовком цвет фона.

Выберите нужный цвет, используя палитру, или введите цвет Hex (#) формате. Отрегулируйте интенсивность цвета с помощью ползунка.
Фоновое изображениеЧтобы выбрать фоновое изображение строки, нажмите на кнопку «Выбрать изображение».

Появится диалоговое окно медиа-библиотеки. Выберите нужный файл и нажмите «Готово».

Выберите, как должно отображаться фоновое изображение:

Ниже приведен пример с фонововым изображением, которое сгенерировано с использованием генератора фонового изображения. Фоновое изображение отображается как «Tiled Image».

Чтобы выбрать цвет границы, нажмите на кнопку «Выбор цвета» под заголовком цвет границы.

Выберите нужный цвет, используя палитру, или введите цвет Hex (#) формате. Отрегулируйте интенсивность цвета с помощью ползунка.
Изменение порядка строкЧтобы изменить порядок строк, нажмите и удерживайте значок стрелки в верхнем углу на этой строке.

После того, как вы перенесли строку, отпустите иконку для фиксации изменений.
Стилизация виджетовНажмите на любой виджет, чтобы начать его редактирование. Особенности стилизации виджетов могут варьироваться в зависимости от автора этого конкретного виджета. Но есть некоторые общие параметры по-умолчанию для настройки.
АтрибутыНа вкладке атрибутов вы можете указать класс виджета и использовать редактор CSS стилей, чтобы добавить свой стиль к этому виджету с помощью выбранного класса.

На вкладке макета вы найдете текстовое поле для указания внутренних отступов (Padding). Это значение указывает отступ вокруг всего виджета в пределах своей ячейки. Вы можете указать это значение, только для каких-либо устройств. Нажмите на выпадающем меню, чтобы изменить единицы измерения.


На вкладке Design, вы найдете аналогичные настройки, а именно цвет фона, фоновое изображение и цвет границы. Все эти параметры рассматриваются в разделе Row Styling> Design.
В дополнение к этому, вы найдете Цвет шрифта.
Цвет шрифтаЧтобы выбрать цвет шрифта, нажмите на кнопку «Выбор цвета» под заголовком Цвет шрифта.

Выберите нужный цвет, используя палитру, или введите цвет Hex (#) формате. Отрегулируйте интенсивность цвета с помощью ползунка.

В то время, когда процесс создания и разработки веб-сайтов развивается и совершенствуется, вовлекая в себя тех, кто не очень уверенно разбирается в мире кодов, редактирование сайта с помощью перетаскивания способом Drag-and-Drop позволяет пользователям забыть о необходимости работать с унылым текстовым редактором WordPress для того, чтобы сделать свои сайты удобными для посетителей.
Редактирование сайта с помощью перетаскивания способом Drag-and-Drop решает две задачи:
Не правда ли, перетаскивать компоненты интерфейса быстрее и проще, и вам не придётся в этом случае переключаться между пользовательской и административной частями сайта для того, чтобы посмотреть результаты.
Редакторы сайта способом перетаскивания Drag-and-Drop являются очень полезными как для новичков, так и для опытных пользователей, создающих свои сайты. В данной статье представлен обзор лучших плагинов WordPress для редактирования сайта с помощью перетаскивания способом Drag-and-Drop, который поможет вам сделать правильный выбор.
1. Visual Composer
Visual Composer: Page Builder for WordPress
Последнее Обновление: 08.09.2016

94,4%Рейтинг 202,434Продажи $ 34Стоимость
Visual Composer является одним из самых продаваемых плагинов для редактирования сайтов с помощью перетаскивания. И не без оснований, поскольку это весьма продвинутый премиум-плагин. С помощью Visual Composer вы сможете выбрать, будете ли вы создавать свой сайт из пользовательской или административной частей сайта. Этот плагин работает с любой темой, которую вы решите установить на свой сайт WordPress, он имеет более 40 компонентов, которые готовы к использованию сразу после его установки.
Ещё одной интересной особенностью этого плагина является его гибкость. Вы можете легко добавлять дополнительные модули, если знаете, что вы делаете. С помощью визуального редактора можно добавлять пользовательские элементы, такие, как различные значки, плитку и многое другое.
2. Beaver Builder96%Рейтинг 514,477Скачиваний WP 3.6+Требуется
Beaver Builder является премиум-плагином, но вы можете получить облегчённую версию, если зайдёте в панель плагинов в вашей админке WordPress. Плагин также включает в себя тему в том случае, если вы выбрали один из тарифных планов, а некоторые планы предоставляют вам даже мульти-сайтовые функции.
Beaver Builder является одним из лучших плагинов для редактирования сайта перетаскиванием. Так, многие темы имеют редактор страниц, но изменения в вашей теме заблокированы. Что произойдёт, если вы когда-либо захотите изменить тему? Beaver Builder – это сторонний плагин, так что он не блокирует ваши изменения конкретной темы или проекта. Вы всегда можете изменить элементы без необходимости начинать всё сначала в ваших проектах.
Просмотрите подробный обзор о плагине Beaver Builder, если хотите узнать больше. Помните, что этот плагин сохраняет ваши изменения даже в том случае, если вы решите отказаться от использования Beaver Builder. Так работают не все плагины.
3. VelocityPage Drag and Drop Builder
Плагин VelocityPage Drag and Drop Builder имеет некоторые довольно уникальные возможности, он может помочь вам создать ваши страницы в течение нескольких минут. Так, редактор позволяет вам создавать потрясающие целевые страницы всего в несколько кликов. Вы можете также видеть изменения в реальном времени, прежде чем сохранить страницу с изменениями.
Плагин имеет простой интерфейс, так что вам не придётся тратить лишнее время на его изучение, не говоря уже о том, что вы можете сэкономить деньги, которые собирались потратить на дизайнера. Если вы хотите узнать больше об этом плагине, посмотрите подробный обзор.
4. Elegant Themes Drag and Drop Page Builder
Плагин Elegant Themes Drag and Drop Page Builder является продвинутым инструментом для реструктуризации контента, который вы хотите разместить на вашем сайте. Скачайте и активируйте премиум-плагин для того, чтобы иметь возможность быстро изменить размер, переместить и отладить любой элемент на страницах вашего сайта. Приятной особенностью этого плагина является то, что редактор Drag-аnd-Drop отображается прямо под стандартным редактором WordPress, так что у вас есть прямой доступ и возможность видеть все ваши изменения.
Создайте уникальный холст для каждой страницы и добавляйте компоненты, такие, как кнопки, вкладки, столбцы и многие другие. Подробнее о том, как использовать плагин, смотрите в обзоре.
5. Page Builder by SiteOriginПривет читателям. Думаю, многие владельцы сайтов на WordPress уже наслышаны о замечательном премиум плагине Visual Composer, который позволяет произвольно строить страницы и посты для сайта. Плагин великолепный, но увы, очень даже платный. Есть ли достойная альтернатива для тех кто платить не хочет, ну или не может? Есть! И зовется она — Page Builder by SiteOrigin.
Page Builder by SiteOrigin — совершенно бесплатен, обладает более чем достойным функциями (особенно с учетом расширений, а о них я расскажу ниже), имеет высокий рейтинг и давно пользуется популярностью среди пользователей. Назначение плагина по сути, точно такое же как и у его знаменитого, платного аналога — возможность гибко размещать различные функциональные блоки с контентом на страницах и в записях.
Устанавливаем плагин стандартным способом через админку и заходим в Настройки — SiteOrigin Page Builder .
Настройки Page Builder by SiteOriginОдна страничка с общими настройками не содержит ничего сложного. Можно определить включение композера для постов и/или для страниц, определить параметры адаптивности и отступов, включить встроенные виджеты и так далее. Я рекомендую все оставить по умолчанию, как есть. Возможно, стоит только отключить композер для постов. Обычно используется построение страниц. Но это вы уже сами решайте.
Теперь выбираем/создаем страницу где вы планируете развернуть «строительство» и переходим не неё.
Работа с композеромВ правом, верхнем углу стандартного редактора жмем на новую закладку Page Builder и переключаем страницу в режим построения. Вернуть обратно к стандартному виду всегда можно нажав Switch to Editor .

После переключения видим две не большие кнопки:
Add Widget — вызывает окно со всеми доступными для размещения блоками и виджетами.

Add Row — вызывает окно, где можно указать количество разделяемых столбцов (строк). Каждый из них можно затем регулировать просто перетаскивая курсором за разделитель.

По идее, начинать работу стоит именно с кнопки Add Row определив тем самым зоны для последующего размещения блоков. Впрочем, в процессе построения, блоки всегда можно легко перетаскивать мышкой куда вам нужно. Удалять или редактировать. Процесс построения страницы очень простой и удобный. Добавляем новые блоки и размещаем их в нужных строках. Каждый блок имеет свои настройки в зависимости от назначения.

Выводите и располагайте на странице изображения, стандартные виджеты, видео, посты, галереи, отзывы и прочее. Количество блоков и их возможности могут показаться скромными, особенно тем кто уже использовал ранее коммерческие аналоги. Но не торопитесь! Дело в том, что вы можете легко подключить к Page Builder by SiteOrigin еще четыре мощных плагина которые уверен, придутся кстати очень и очень многим.
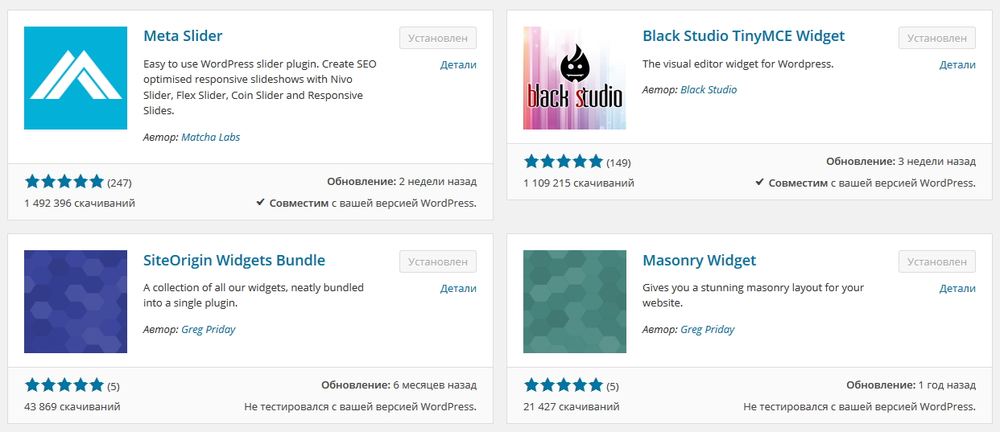
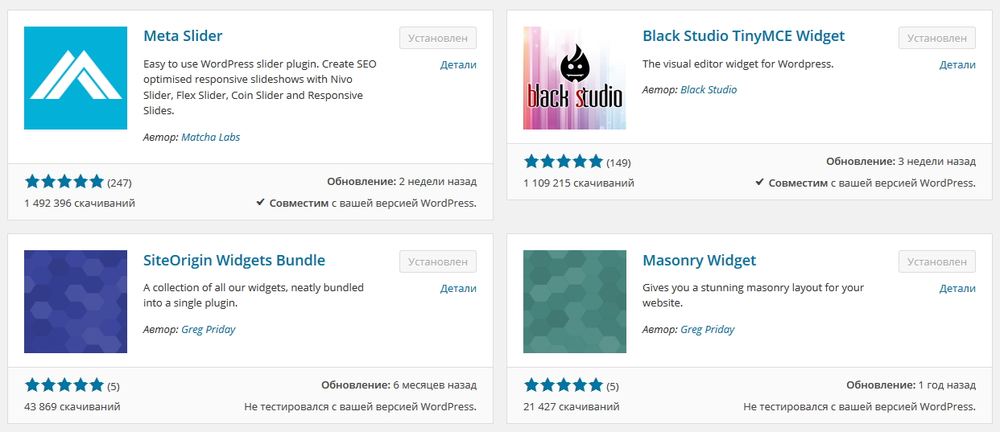
При добавлении нового блока жмем внизу большую синюю кнопку — Recommended Plugins and Widgets. Переходим к выбору установки четырех дополнительных плагинов. Рассмотрим вкратце каждый их них.

Meta Slider — популярный, бесплатный слайдер. Подробно об этом слайдере я уже писал.
Masonry Widget — плагин позволяющий выводить записи в красивом и модном в последнее время виде типа «каменная кладка».

SiteOrigin Widgets Bundle — целая коллекция новых виджетов от автора композера. Существенно расширяет базовые возможности Page Builder by SiteOrigin.
Black Studio TinyMCE Widget — этот очень интересный плагин, который я тоже уже рассматривал ранее. Добавляет всего один виджет, но зато крайне полезный и функциональный.
После установки любого из вышеперечисленных плагинов в вашем композере появится соответствующий, новый блок с дополнительным функционалом. В целом, добавление сторонних плагинов — простое и удобное расширение базовых возможностей композера.
Page Builder by SiteOrigin — прекрасный вариант для тех, кто не собирается платить за премиумные построители. но хочет иметь возможность гибкой настройки страниц или постов на своём сайте. С помощью этого плагина вполне возможно создавать довольно сложные по своей структуре страницы. Так что, если вы задумали сделать главную страницу своего сайта не стандартной — попробуйте этот интересный плагин.
В WordPress есть один недостаток – все страницы и записи будут именно такими, какие заложены в установленном шаблоне его разработчиком. И чтобы изменить что-то необходимо либо ставить другой шаблон, либо копаться в коде. Это неудобно. В этой статье вы узнаете про простой конструктор страниц, который решает такие проблемы.
Конструктор страниц, о котором пойдёт речь, может заменить платный и громоздкий Visual Composer. который поставляется вместе с большинством платных шаблонов. Конечно же, в нём меньше функций, но собраны самые необходимые, базовые.
Конструктор страниц Page Builder by SiteOriginPage Builder by SiteOrigin – это бесплатный конструктор страниц для WordPress. Он значительно расширяет возможности стандартного редактора, представляет собой простой инструмент для создания сложных нестандартных страниц и записей.
Для того чтобы начать работать с этим инструментом, скачайте, установите и активируйте на своём сайте плагин Page Builder by SiteOrigin. Нужно заметить, что он есть среди рекомендованных WordPress плагинов, поэтому он отлично работает и исправно обновляется.
После активации можно перейти в пункт консоли «Настройки» и выбрать подпункт «Page Builder». Здесь собраны все настройки. Их можно оставить по умолчанию. Главными являются вкладки «Основное» и «Макет». Первая определяет, в каких типах контента будет действовать данный конструктор страниц, второй – размеры сконструированных страниц. Напомним, что все настройки можно оставить по умолчанию.
Когда познакомились с имеющимися опциями, переходим к редактированию страницы или записи, чтобы оценить этот конструктор страниц. Там, где у нас были вкладки «Визуально» и «Текст», теперь мы увидим дополнительную вкладку — «Page Bulder». Чтобы начать использовать этот конструктор страниц, переходим в неё и видим несколько простых инструментов:
Если Вы ещё не проходите у нас обучение, пройдите бесплатный курс .
Также по этой теме:Рассматривать будем два простых и удобных сайт-билдера для ВордПресс: Aqua Page Builder и Page Builder by SiteOrigin. Каждый настроим и посмотрим, как будет выглядеть сайт при их использовании. Сайт-билдер - это инструмент. который поможет вам построить свой сайт. По блокам. И это построение происходит очень просто, так как сайт билдеры работают по принципу Драг энд Дроп и позволяют изготавливать собственные страницы путем выбора готовых опций и их настроек без работы с HTML и CSS. Aqua Page Builder - довольно простой и вместе с тем интуитивно понятный в использовании плагин. Он абсолютно бесплатен и не потребует дополнительных капиталовложений. С помощью Aqua Page Builder можно создать неограниченное количество вариантов собственных шаблонов страниц. При создании новой страницы просто выберите нужный вам шаблон. Page Builder by SiteOrigin - более продвинутый по количеству опций, но и более сложный для понимания новичком, сайт-билдер. С его помощью создание страниц происходит очень просто, используя виджеты в качестве блоков. Вы просто строите свою страницу, как из кубиков лего.
Наш сайт: нас в соцсетях:
Вконтакте:
Social comments Cackle
Похожее видео






